Если у вас собственный полноценный сайт (блог), вам обязательно нужны тематические картинки высокого качества, но здесь сложно менять каждую фотографию, точнее, нереально. В бесплатном шаблоне фото могут сами «вылетать», при любом обновлении настройки могут меняться или сбиваться. Но как изменить картинку без потери качества на сайте?
Зачем нужно изменить картинки без потери качества на сайте?
Кому точно это необходимо?
Важно! Особенно это актуально для блогов (сайтов), наполненных контентом. Если на сайте меняется тема (шаблон), то «летят» все настройки. Размер фото точно не совпадет, миниатюры могут быть неправильного размера, в форме квадрата вместо «кирпичика», обрезанные и т. д.
Пример:
У меня сначала был бесплатный шаблон (тема), которая меня, в принципе устраивала по дизайну. Но в платных множество полезных функций, которые отсутствуют в бесплатном. Даже плагинами их не всегда можно сделать:
- создание «правильного» подвала;
- обязательное подключение «Политики конфиденциальности» и «Пользовательского соглашения» по новому федеральному закону;
- украшение «шапки» с названием, логотипом;
- возможность создания «карусели» или 1 крупного фото под «шапкой»;
- эффектное содержание архива с разными настройками;
- вывод в сайдбаре (колонки справа/слева или вообще без сайдбара) свежих записей с картинками или без;
- встроенные кнопки социальных сетей, содержания, кнопки вверх;
- расположение любых по форме реклам, где только душе угодно и пр.
Поэтому без плагинов не обойтись, а в платных темах (шаблонах) многие плагины уже встроены. Это экономит и время, и объем памяти, о красоте многих шаблонов вообще лучше не говорить, а увидеть своими глазами. Для любой деятельности можно подобрать свою тему (шаблон).
Изменить картинку в пикселях можно несколькими способами, но сегодня рассмотрим с помощью специального плагина.
Преимущества плагина Regenerate Thumbnail
Для красоты восприятия обязательно следует все картинки «подвести» под единый дизайн выбранной темы. Поэтому наиболее удобно использовать специальный плагин Regenerate Thumbnail.
Совет! Плагину все равно 100 или 1000 фото придется обработать – будет красиво и ровненько. Но если низкое качество, при увеличении картинки станут размытыми. Тогда их придется просто сменить на лучшие.
Установка плагина на сайт
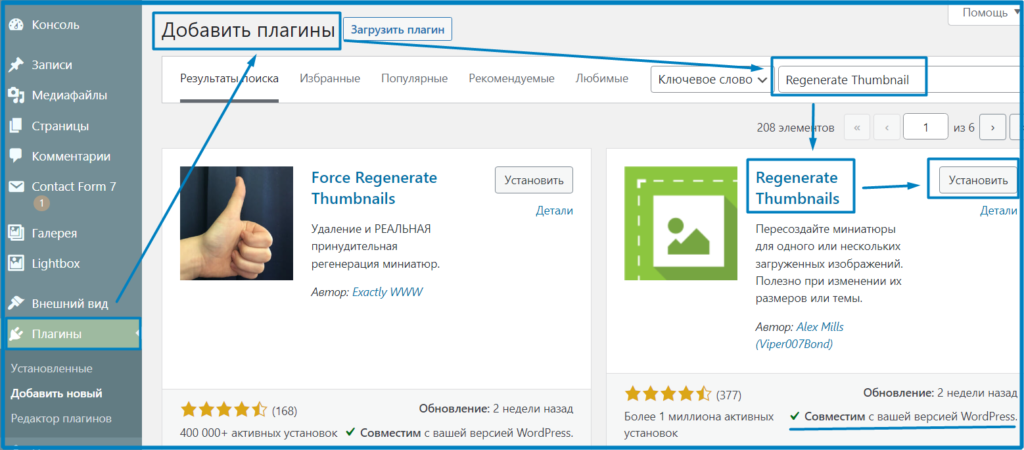
В Админке выбираем «Плагины» — «Добавить новый». В поиск внести название плагина Regenerate Thumbnail – Энтер. Появляются несколько плагинов с похожими названиями:

Лучше соблюдать рекомендации профессионалов.
Важно! У меня сайт на движке WordPress, поэтому внизу я сначала всегда смотрю, чтобы плагин был совместим с моей версией WP. Использовать для верности лучше дочерний сайт, чтобы сохранить основной.
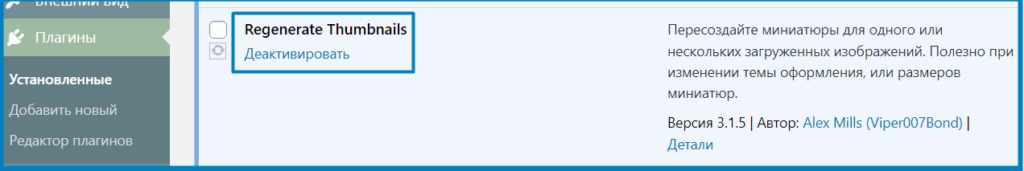
Затем нажать «Установить» — «Активировать», плагин попадает во вкладку «Плагины».

Затем перейти во вкладку «Инструменты» — Regenerate Thumbnail — «Пересоздать все миниатюры».
Плагин Regenerate Thumbnail сделает это за 2-5 минут, все зависит от числа картинок. Если под плагином написано «Деактивировать», значит, всё сделано правильно.

Примеры из сайта https://roditeli-i-deti.ru/

Вывод
Изменить картинку без потери качества на сайте плагином – самый легкий метод создать либо сохранить единый дизайн сайта (блога). Ведь именно красота, полезность и различные удобства создают благоприятные условия для пользователей. Они быстрее найдут ответы на свои вопросы, а это принесет дополнительный трафик владельцу и продвинет сайт.
Мы разобрали, как изменить масштаб картинки с помощью плагина Regenerate Thumbnail. Если остались вопросы или желаете поделиться своим мнением, напишите в комментариях, ставьте лайки и поделитесь статьей в соц. сетях. У нас есть группы в соц. сетях, можете присоединиться, чтобы не пропустить важную информацию.