Дизайн и SEO-оптимизация – важнейшие факторы для продвижения сайта. Для пользователей стараются продумать максимальное юзабилити, чтобы все элементы были продуманы: от шапки до футера. Но часто пренебрегают подвалом. Давайте разберём, какая должна быть информация в подвале сайта.
Что значит «подвал» сайта?
Footer (переводится с англ. «футер»), как «подвал» сайта.
Внизу всегда есть блок с важной информацией, чтобы пользователю было удобно воспользоваться сервисом.
Но каждый автор или админ сайта вправе менять оформление подвала сайта на свое усмотрение. Но всё-таки есть общие правила.
Анализ Яндекс.Метрики
Согласно исследованиям, где были проанализированы более 1 млн. посетителей, большинство из них задержалось на «сгибе экрана». Это примерно верхняя 1/3 статьи.
В этом можно убедиться, почитав отчёт «карты скроллинга» в Яндекс.Метрике.
Если посетитель не нашёл телефона, адреса или другую нужную информацию в тексте либо «шапке» сайта, он сразу спустится в «подвал». Поэтому очень важно, чтобы футер был наполнен необходимой информацией.
Справка! При размещении призыва к покупке, размещённого в подвале, многим компаниям это помогло сразу повысить конверсию почти на 50%! Также грамотная перелинковка поможет поднять продажи.
Какую информацию указать в подвале сайта?
Существует много различных элементов, которые можно расположить в футере сайта. Часто ограничиваются парами ссылок и классическими кнопками соцсетей.
Нам мой взгляд, важно найти гармонию между функциональностью, красотой и простотой. Что же использовать в футере?
Базовые элементы
В футере (нижнем блоке сайта) обязательно должны быть:
- Политика конфиденциальности. Её можно разместить на странице или скрыть, и предоставить лишь доступ. В ней в свободной форме сказать о защите личных данных пользователей.
- Условия использования со ссылкой о правилах пользования сайтом.
- Авторское право ©. Многие методики (особенно в онлайн школах и т. д.) имеют патенты, защищающие права автора на уникальность. И копирование любой информации будет плагиатом.
Если у вас просто личный блог, где вы делитесь своими эмоциями, мнением о чём-либо, можно остановиться лишь на п.1. Необычные примеры в конце статьи.
Адрес сайта или интернет-магазина
Иногда приходится пролистать страницу до футера, чтобы найти адрес магазина. Поэтому удобно разместить его не только в «шапке», но и подвале главной страницы.
Обратная связь
Не забывайте указывать для связи мобильный телефон и эл. почта со ссылкой.
Часто указывают: WhatsApp, Viber.
Карта сайта
Если у вас интернет-магазин, то желательно в подвале разместить карту. Это обязательно задержит внимание посетителя, и он не будет искать другой сервис. Но важно, чтобы из-за карты не уменьшилась скорость загрузки.
Справка! Пользователи терпеть не могут долго ждать: 3 секунды и всё. Человек уйдёт на более быстрый сервис, это показывают исследования.
CTA (Call to action)
Специалисты рекомендуют именно в подвале расположить кнопки, что будут побуждать пользователя к какому-то действию:
- Кнопка подписки. Это наиболее удачное место для размещения подписки на рассылку на e-mail. Если сервис понравится, посетитель легко может подписаться одним кликом.
- Вход в личный кабинет. Это действие органично впишется в футер любого сайта.
- Запись на приём (к психологу, астрологу, врачу) или заявка для звонка на консультацию для выбора мебели и т. д. Могут быть и другие призывы к определённому действию.
Кнопки с соц. сетями можно расположить в «шапке» сервиса, но и в футере они удобны и сразу подтвердят ваш статус и популярность. Ведь будут видны все ваши подписчики. Какая еще информация должна быть в подвале сайта?
Перелинковка сайта в подвале
Важно! Вебмастера рекомендуют в «подвал» включать наиболее важную информацию – это разделы со ссылками и главные страницы.
Если у вас интернет-магазин, тогда разделы с бонусами либо с акциями и скидками. Это точно заинтересует ваших посетителей. Для удобства восприятия лучше информацию разделить на столбцы.
Демонстрация достижений в подвале
Футер – традиционная «афиша» для показа ваших достижений. Эти примеры повысят доверие к вам пользователей.
Для этого подходят маленькие баннеры:
- статические, которые не обновляются;
- динамические, обновляются (в виде разнообразных виджетов).
В «подвалах» часто можно видеть разнообразные по стилевым решениям и цветам счётчики посещаемости Яндекс и Гугл. Это также показатель доверия.
Если есть логотип, он эффектно и с пользой будет расположен в футере. Это повысит узнаваемость вашего бренда, нужна ссылка на главную страницу.
Иногда можно увидеть виджет с рейтингом компании от сервиса Яндекс. Он ещё показывает сегодняшний рейтинг на Яндекс.Картах. Можно сразу оставить свой отзыв.
Иногда актуальны виджеты валют для бирж или туров.
Такие виджеты оценок значительно повышают доверие к сервису.
На сайтах многих отелей иногда есть виджеты погоды.
Возраст домена
В подвале сервисов практически всегда можно видеть возраст сервиса. Это тоже немалый плюс в пользу сервиса. Обычно, в платных темах год проставляется автоматически.
Способы оплаты
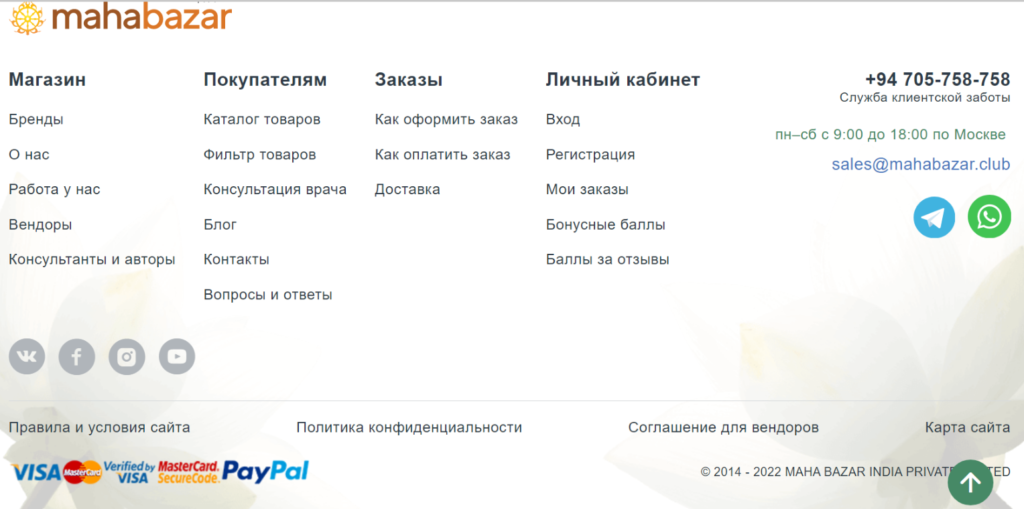
Удобно и наглядно размещение иконок возможных видов оплаты. Это подойдёт для интернет-магазинов в любой сфере.
Наличие текста в футере
Для интернет-магазинов, мед. клиник и других будет актуально разместить режим работы и небольшой текст о самом сайте. К примеру, в медицинских сервисах следует написать несколько фраз об отказе ответственности. Это важная информация в подвале сайта.
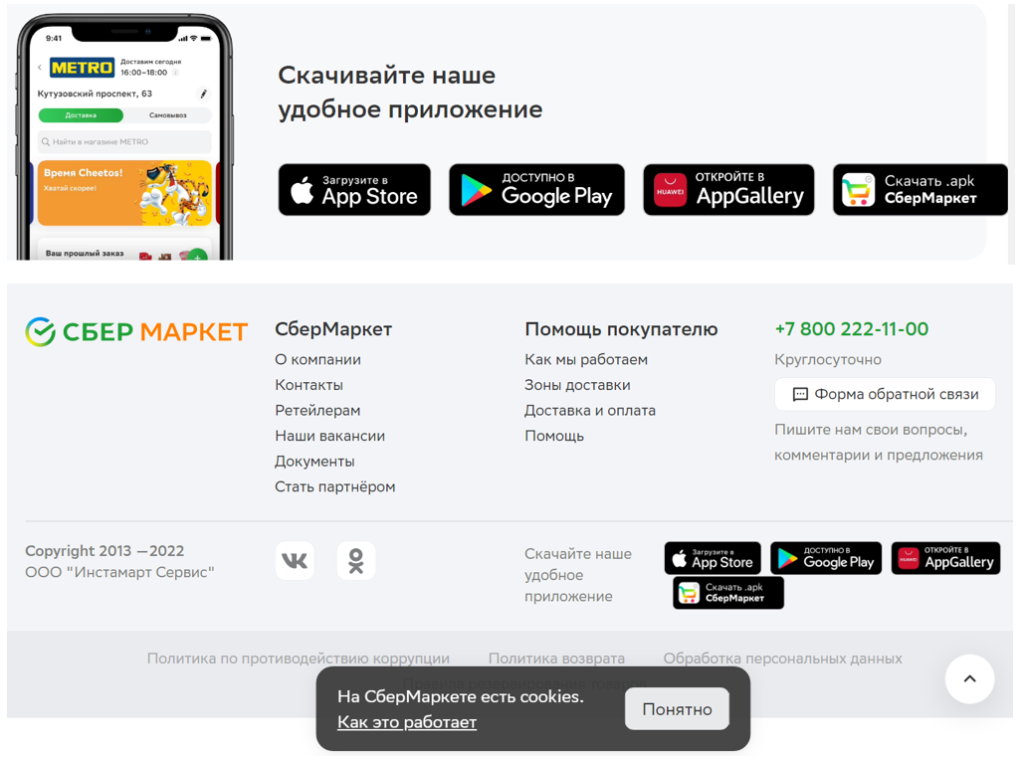
Мобильные приложения
Отличным дополнением в «подвале» сайта будут ссылки для быстрого скачивания мобильных приложений.
Ещё полезная информация
Что должно быть в подвале сайта? Возможно, вам понравится разместить строку поиска по сервису. Она удобнее в «шапке» вашего сайта, но здесь просто можно её продублировать справа или слева.
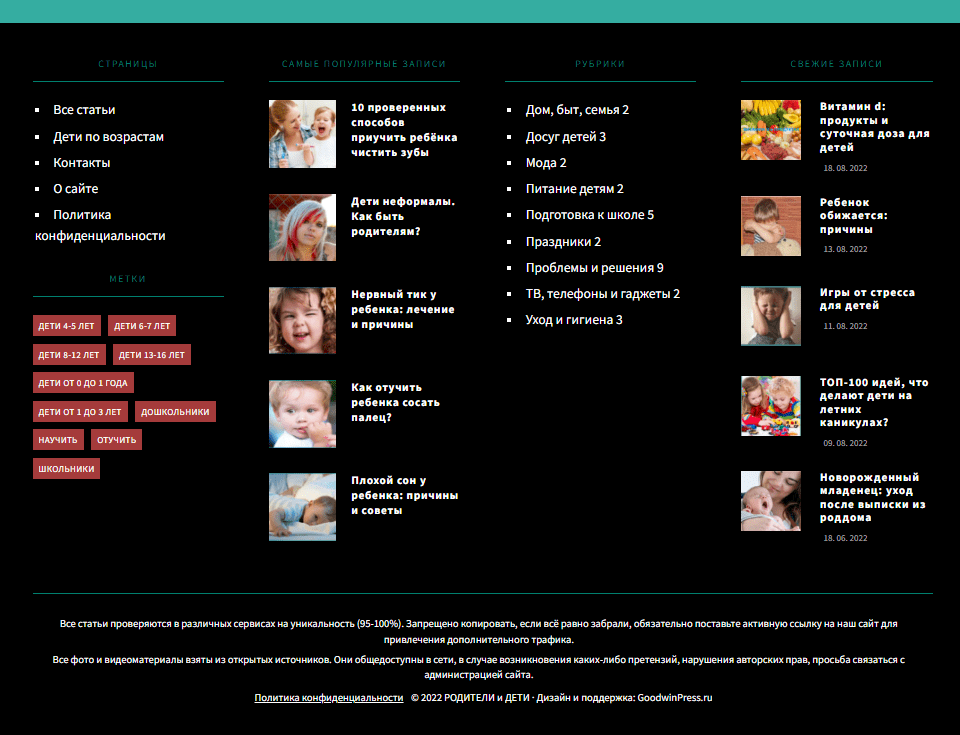
Креативно выглядят популярные посты. Они «подогреют» интерес к статьям картинками и «цепляющими» названиями.
Иногда указывают бренды и партнёров.
Советы по футеру
Мы разобрали обязательные и популярные элементы «подвала» сайта. Они должны помочь легко и быстро ориентироваться посетителям на сайте.
Важно! Ограничивать футер может лишь ваша фантазия. Творческий неординарный подход всегда притягивает посетителей. Вы должны чем-то выделяться.
Рекомендации для футера:
- Не следует «подвал» создавать очень большим и перегружать лишней информацией.
- Лучше продублировать информацию в футере сайта.
- Не нужно делать из футера карту сайта. Нет необходимости там размещать все ссылки. Так можно испортить внешний вид.
- Футер всегда отделяйте другим цветом либо чертой от контента.
- Информацию в футере удобно воспринимать по столбцам.
- Адреса и номера телефонов, а также логотипы поставьте с ссылками.
- Примените кнопки, что призывают к определённым действиям.
Не забывайте, что «подвал» сайта должен быть функциональным и удобным для пользователей.
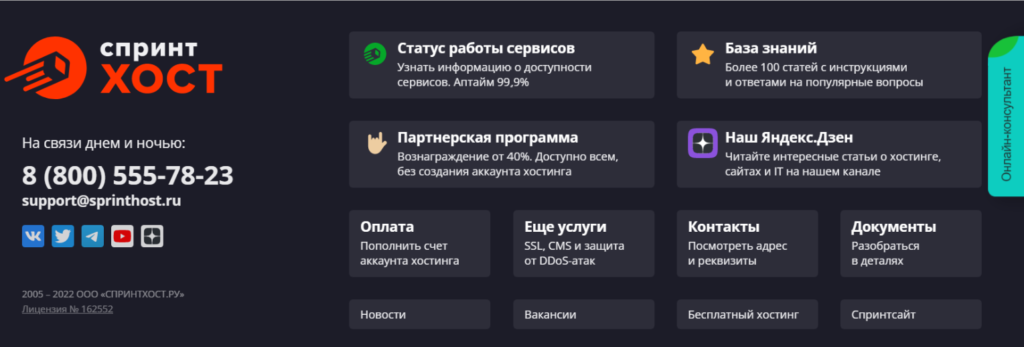
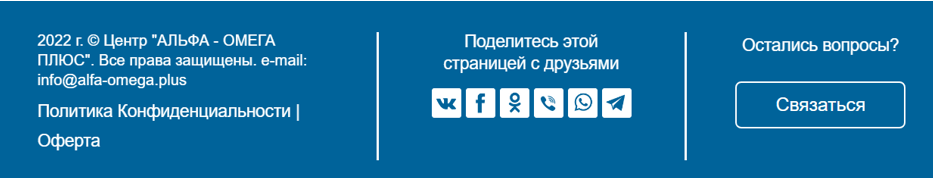
Креативные примеры подвалов сайтов. Ярко смотрятся футеры с картинками популярных и/или последних статей:
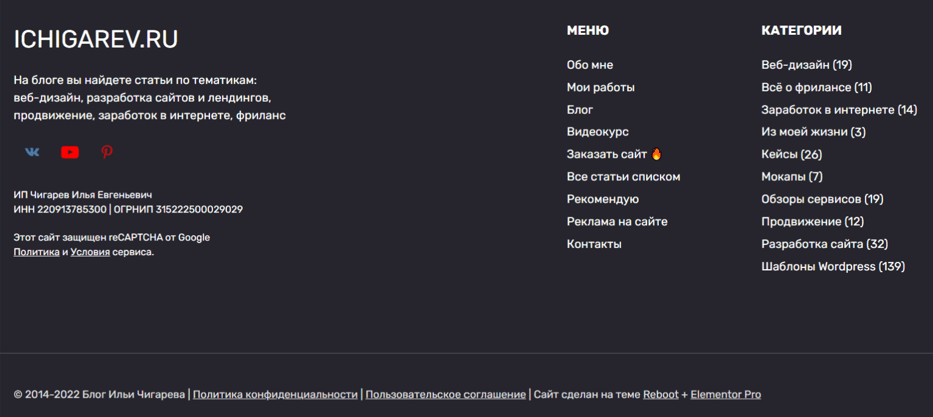
Лаконичный футер учебного центра:
Мы разобрали подробно, какая должна быть информация в подвале сайта с примерами.
Если статья была полезной, ставьте лайки, поделитесь ею в соц. сетях.