Эффектным украшением любого сервиса станет аккордеон на сайте. Если ты не вебмастер, не так просто создавать HTML разметку и коды, прописывать цвета и пр. Разберём бесплатную версию легкого плагина Accordion FAQ, автор wpshopmart . Пошаговая настройка поможет менять: цвет «гармошки», окантовку, фон внутреннего содержания, применять ли (+-) для нажатия кнопки, в какой стороне, выбор шрифта и пр.
Что такое аккордеон на сайте
Аккордеон – вертикально сложенный список заголовков. Применяется не только для эффектного размещения вопросов-ответов. Каждый из заголовков может быть развернут для показа содержимого.
Красивый элемент получил название в честь музыкального инструмента аккордеона из-за принципа работы. Он также раскладывается и сворачивается.
Установка плагина Accordion FAQ
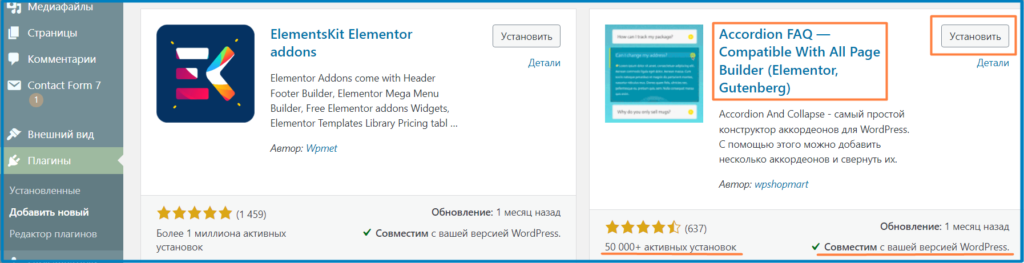
В Админпанели нужно открыть раздел «Плагины» — «Добавить новый» — в поиске набрать название плагина: Accordion FAQ (автор wpshopmart) – Энтер.
Важно! Обязательно проверяем совместимость с вашей версией сайта. У меня WordPress, поэтому он идеально подходит. Если такой записи нет, лучше не рисковать, может произойти сбой. Лучше проверьте на тестовом сайте, но при обновлении вновь могут возникнуть проблемы.
Обратите внимание, что плагин будет корректно работать в Elementor и совместим с Gutenberg, что бывает редко. У меня сайт на движке WordPress и тема (шаблон) Reboot автора Гутенберг. Поэтому он мне идеально подходит, а число скачиваний 50 000+ говорит о популярности данного плагина, и обновлении 1 месяц назад.
Нажать кнопку «Установить» — «Активировать». В левой панели появляется вкладка «Accordion|FAQ».
Есть показ демо версии – кнопка «View Demo For Help». Автоматически в Яндексе весь текст переведется на русский язык.
Открыть Аккордеон – «Responsive Accordion» – нажать вверху кнопку «Add New Accordion».
Яркую рекламу платной версии пропускаем, мы рассмотрим бесплатный вариант.
Пошаговые настройки плагина Accordion FAQ
Сначала заполним центральные разделы, затем перейдем к цветовому оформлению (Меню справа).
Заполняем аккордеон (центральные разделы)
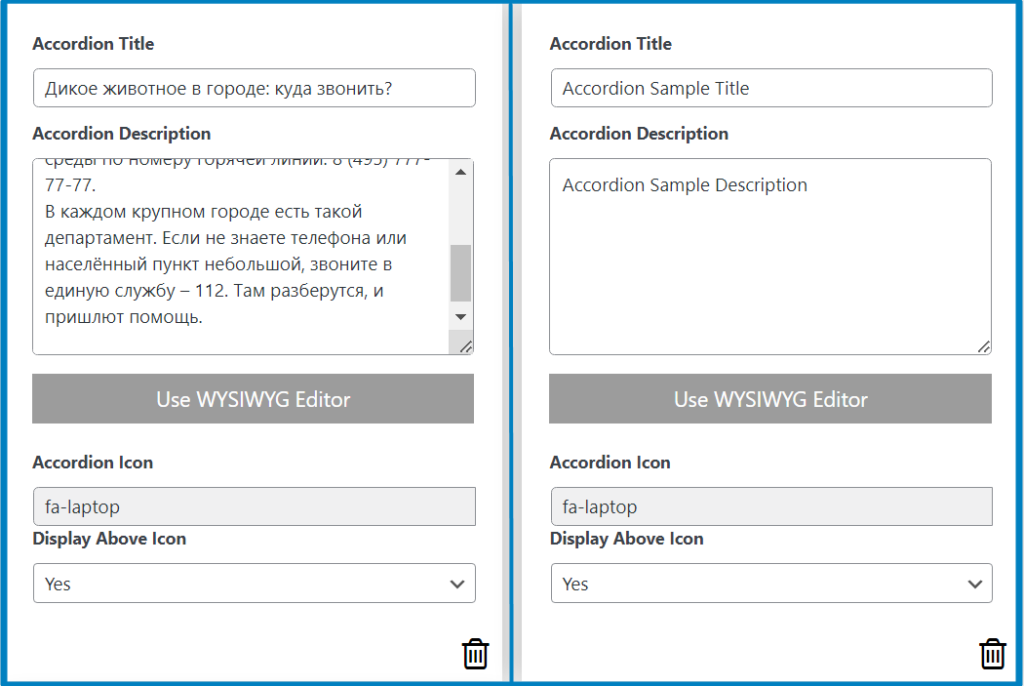
Accordion title (Название аккордеона – вопрос 1-й).
Accordion Description (описание аккордеона –ответ 1-й, будет открыта/скрыта).
Два последних окна оставляем без изменений.
Если секция аккордеона должна быть одна, то 1 окно заполняем, а 2-е удаляем, нажав на «корзинку». Иначе будет 2 секции «гармошки».
Добавить секцию – нажать кнопку «Add New Accordion».
При желании можно создать аккордеон с одинаковыми секциями по цветовой гамме, сразу заполняем все окна. Сколько вопросов-ответов, столько должно быть секций.
Кто хочет создать аккордеон на сайте с разноцветной гармошкой, нужно заполнить лишь 1 секцию (остальное удалить). Затем настраивать цвета для каждой секции. Если ничего в настройках не менять, то по умолчанию в бесплатной версии темно-синий цвет аккордеона.
Даже в бесплатной версии плагина в шаблоне Reboot в центральных окнах есть возможность огромного выбора иконок перед названием кнопки: якорь, ключ, домик, машинка, конверт, стрелки и пр. Плюс (минус), у меня справа можно сменить лишь в платном варианте.
Цветовая палитра
Предлагаю сначала выбрать нужный цвет, а потом настраивать Меню справа. Прикинуть, как будет выглядеть наш аккордеон. В бесплатной версии нет вариантов цветов, по умолчанию – тёмно-синяя с чёрным шрифтом и белым фоном для ответов.
В моей теме (шаблоне) Reboot после установки плагина плагина Accordion FAQ, автор wpshopmart автоматически появляется кнопка «Палитра», где быстро можно выбрать оттенок и цветовой код. В других шаблонах или бесплатных – подробно в пункте «Где брать цвета» в конце статьи.
Секция 1 — фиолетовая
Для примера я возьму 1-ю секцию фиолетового цвета, 2-ю удаляем.
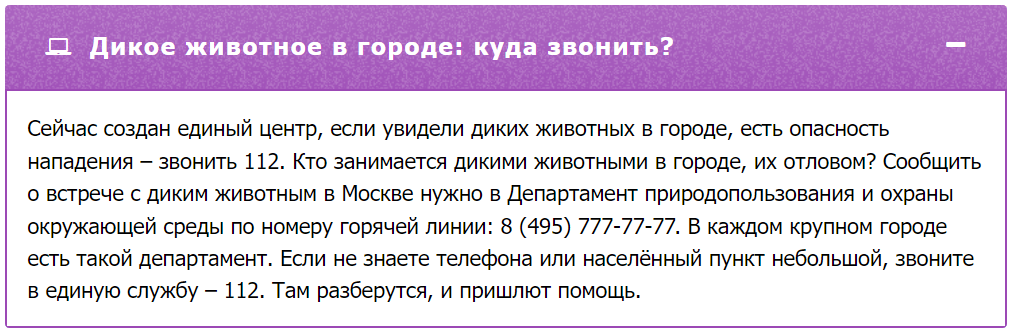
Для примера я возьму 1-ю секцию фиолетового цвета, 2-ю удаляем, нажав на «корзинку». Первый аккордеон с «белым названием» и внутри белый фон с чёрным шрифтом и окантовкой. При закрытии минус (-) превратится в плюс (+), мне нравится их расположение справа.
Фиолетовый цвет 1-й секции – код #9c49b5
Настройки для фиолетовой секции аккордеона #9c49b5:
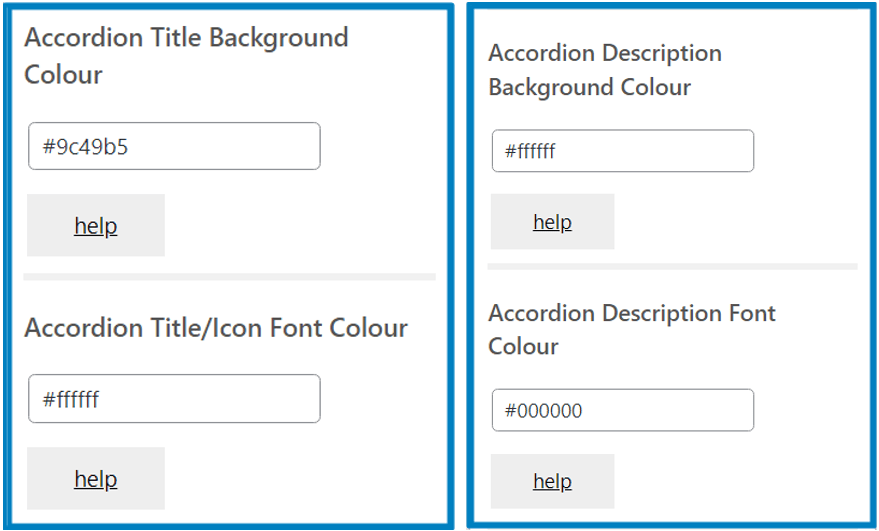
Можно менять цвет лишь в одной настройке «Accordion Title Background Colour» (цвет фона названия аккордеона) – указать код цвета.
После заполнения центральной части 1 окно или несколько, потом настроить Меню справа, нажимаем «Опубликовать».
Сформированный код вставляем в текст, где должен быть аккордеон.
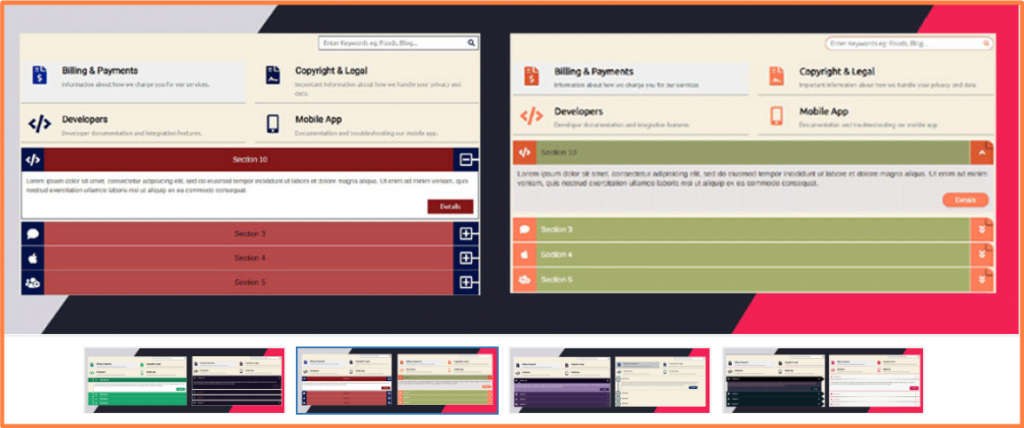
Нажать обязательно нажать кнопку «Сохранить» – «Просмотреть в новой вкладке». Внешний вид 3-х фиолетовых аккордеонов после публикации статьи:
Совет! Мне удобнее работать в 2 открытых окнах: открытая статья с текстом и кодами для «гармошки» аккордеона. И «Просмотр», чтобы сразу можно было увидеть результат исправить, если где-то ошиблись или некрасиво сочетаются оттенки.
Секция 2 — охра
Цвет охра 2-й секции #d17a3e — создаём новый шаблон в Accordion | FAQ (в левом меню).
В настройке «Accordion Title Background Colour» меняем фиолетовый цвет на охру #d17a3e. Вставляем Вопрос в 1-е окошко, текст ответа – во второе. Если остальное всё настроено, новый сформированный сервисом код вставляем в контент.
Секция 3 – тёмно-розовая
В новом шаблоне всё повторяем, меняем цветовой код #db8caa
Вставляем вопрос и ответ в центральные окна.
Настройки повторяем, как во всех 3-х «гармошках», «Обновить» – формируется новый код.
Копируем и вставляем его в текст под 3-м кодом – «Сохранить» – «Просмотр»:
Секция 4 — голубая
Аналогично настраиваем новый шаблон, вставляем код голубого цвета #21a3de
Вопрос-ответ – в центральное окно, нажимаем «Обновить». Полученный код вставляем в текст под розовым кодом.
Разноцветный аккордеон на сайте
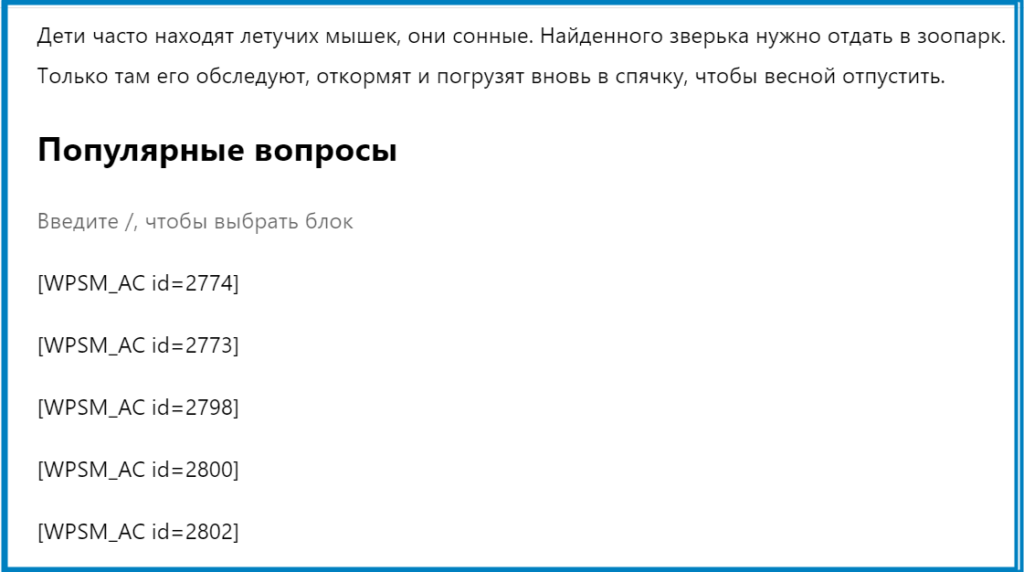
В статье, где нужна разноцветная «гармошка», у меня такие коды (у вас могут быть другие):
Если выбрать 5 оттенков, соответственно следует сформировать 5 кодов («Опубликовать» в настройках), затем последовательно их вставить в текст. Этот пятицветный аккордеон создан был для статьи на детском сайте (расположен в конце статьи).
Настройки правого Меню аккордеона
Раздел «Accordion Setting» — формы и цвет
Обратите внимание на «Help» — сразу всплывает внешний вид данной настройки. Кому нужно, перевод с английского на русский. Цветом выделила свои настройки, которые у меня в аккордеоне. Вы можете что-то изменить на свое усмотрение.
Перевод Меню справа с английского языка:
1 — Display Accordion Section Title (Отобразить название раздела аккордеона – Да / нет)
Yes / No / Help (помощь)
2 — Accordion Open/Close Icon Alignment (Выравнивание значков открытия/закрытия аккордеона – Слева/справа)
Left / right / Help (помощь)
3 — Display Open Close Icon (Отобразить значок Открытия закрытия – Да / нет)
Yes / No / Help (помощь)
4 — Display Accordion Title Font Icon (Отобразить значок шрифта заголовка аккордеона —
Yes / No / Help (помощь)
Enable Accordion Radius (Включить радиус гармошки – Да / нет)
Yes / No / Help (помощь)
Enable Accordion Margin/Space (Включить поле аккордеона/пробел – Да / нет)
Yes / No / help (помощь)
Enable Toggle/Collapse (Включить переключение/сворачивание – Да / нет)
Yes / No / help (помощь)
Display Accordion Border – (Отобразить границу аккордеона — Да / нет)
Yes / No / help (помощь)
Раздел открытия/закрытия аккордеона
Expand/Collapse Accordion Option On Page Load (опция разворачивания/сворачивания аккордеона при загрузке страницы)
х First Accordion Open о Open All Accordion оHide/close All Accordion
(первый открытый аккордеон / открыть все аккордеоны / скрыть-закрыть все аккордеоны)
Совет! Для одноцветной «гармошки», мне кажется, лучше выбрать п. 1 «Первый открытый аккордеон», для разноцветной – п. 3 «Скрыть-закрыть аккордеон» или для 1-й секции п.1, для остальных – п. 3. Но это дело вкуса.
Раздел стилей
Hide/close All Accordion (Скрыть/закрыть все аккордеоны)
х Simple о Soft о Noise
(простой / мягкий — шум)
Раздел цветовых настроек
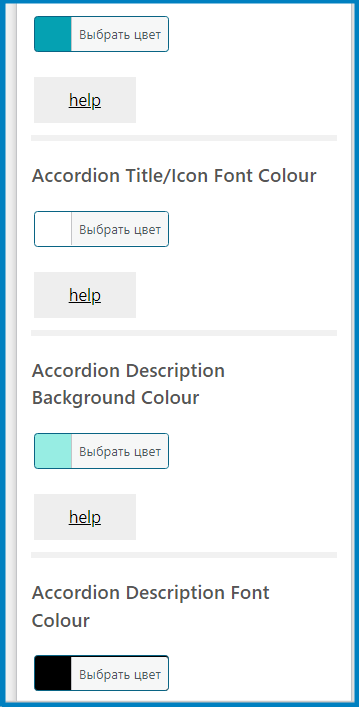
Свободный перевод заголовков:
Accordion Title Background Colour (Цвет фона названия аккордеона) – указать код цвета. Help (помощь).
Accordion Title/Icon Font Colour (Цвет шрифта заголовка аккордеона/значка) – вставить код цвета.
По умолчанию указан (чёрный цвет) #000000.
Accordion Description Background Colour (Цвет фона в содержании аккордеона, ответе) – цветовой код.
По умолчанию (белый цвет) #ffffff
Accordion Description Font Colour (Цвет шрифта в содержании аккордеона, ответе) – код. По умолчанию указан (чёрный цвет) #000000.
Раздел настройки шрифтов
Можно оставить все настройки по умолчанию:
✅ Title/Icon Font Size (Размер шрифта заголовка/значка) – по умолчанию 18.
✅ Description Font Size (Размер шрифта описания) – по умолчанию 16.
✅ Font Style/Family (Стиль шрифта/Семейство) – можно выбрать из списка (Tahoma, Verdana или др.) – названия можно подсмотреть в Word.
Ссылка: Get 500+ Google Fonts In Premium Version (Получите более 500 шрифтов Google в Премиум-Версии).
Возможности в платной версии
✅ Page Scroll To Accordion (Прокрутка страницы до гармошки).
Yes / No (Да / нет)
Ссылка: Available In Premium Version (Доступно в Премиум-Версии).
✅ ON Hover Accordion (При наведении аккордеона).
Yes / No (Да / нет).
✅ Open Close Icon (Значок открытия закрытия) – по умолчанию плюс и минус (+-).
✅ Content Animation (Анимация контента).
В платной версии есть возможность создать цветные кнопки «иконок», эмодзи для кнопок, постепенно раскладываемые секции аккордеона, встроенные подразделы, видео и др.
Проверяем настройки, если всё правильно – нажать «Опубликовать».
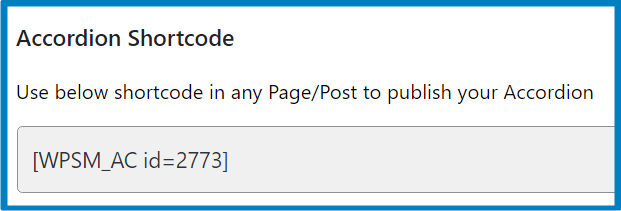
В этом поле должен сформироваться код:
Accordion Shortcode (Короткий код аккордеона)
Use below shortcode in any Page/Post to publish your Accordion (Используйте приведенный ниже шорткод на любой странице / посте, чтобы опубликовать свой аккордеон).
Custom Css (Пользовательский Css)
Поддержка
Support & Docs (Поддержка)
Get Support Help Here If You have any issue then please ask us any time (Обратитесь за помощью в службу поддержки здесь Если у вас возникнут какие-либо вопросы, пожалуйста, обращайтесь к нам в любое время).
Пример аккордеона на сайте с видео
У меня в бесплатной версии плагина масса возможностей, это возможность лишь в моем шаблоне Reboot автора Гутенберг. В остальных – будет меньше, но тоже красиво. Примером может служит мой детский сайт, где в конце статьи вставила разноцветную «гармошку».
Мне все нравится и в бесплатном плагине на сайте Accordion FAQ – Compatible With All Page Builder автор wpshopmart. В Админпанели он будет под названием Responsive Accordion And Collapse. Если хотите дополнительные опции с разноцветными иконками, постепенным раскрытием аккордеона и другими возможностями, то можно купить версию PRO.
В моей теме все красиво, пример ниже.
Создаём новый шаблон, настраиваем, код названия мятного оттенка.
Очень красивый оттенок, покажу секции. Заготовленный заголовок аналогично вставляем в «Accordion Title», внутренний текст (ответ или отзыв) в окно «Accordion Description».
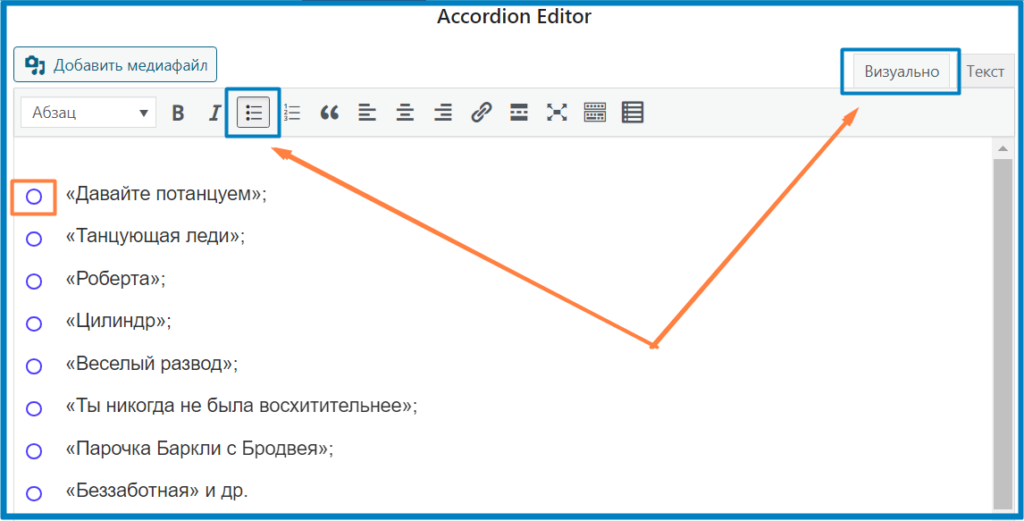
Обращаю внимание, что списки создаются, нажав специальную кнопку «Use WYSIWYG Editor» — «Визуально» — «Списки», как на фото ниже:
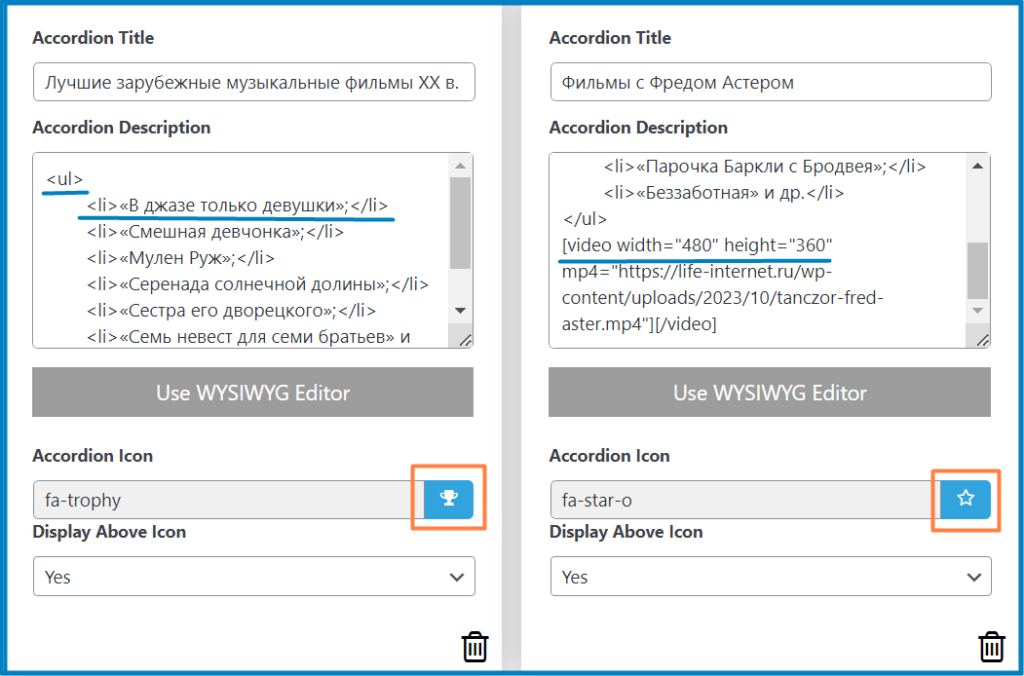
У меня в бесплатной версии в Гутенберг есть возможность вставить видео. Для этого есть специальная кнопка «Вставить видео файл»:
- Сначала надо на компьютер, ноутбук скачать ролик.
- Затем его загрузить в «Библиотеку» сайта.
- Оттуда легко подтягивается видео в окно плагина.
- Обязательно нажать «Сохранить».
Теперь настройки в 2-х окнах изменились и выглядят, как на фото ниже:
Цветовые настройки чуть усложнила, добавила бледно-бирюзовый фон для внутреннего содержания.
Цветовые настройки чуть усложнила, добавила бледно-бирюзовый фон для внутреннего содержания. Это в Меню справа:
- темно-мятный оттенок — #05a1b2
- белый — #ffffff
- светлый фон — #97ede3
- черный для букв — #000000
Обязательно нажимаем «Обновить».
В новой вкладке смотрим результат нашего «шедевра» с «аккордеоном». Внутри 2-й секции проверяем вставилось ли видео (оно сохранилось лишь в черно-белом варианте).
- «В джазе только девушки»;
- «Смешная девчонка»;
- «Мулен Руж»;
- «Серенада солнечной долины»;
- «Сестра его дворецкого»;
- «Семь невест для семи братьев» и др.
- «Давайте потанцуем»;
- «Танцующая леди»;
- «Роберта»;
- «Цилиндр»;
- «Веселый развод»;
- «Ты никогда не была восхитительнее»;
- «Парочка Баркли с Бродвея»;
- «Беззаботная» и др.
Где брать цвета
Любой оттенок можно подобрать в графическом редакторе, например, в сервисе IMGonline («Инструменты» — «Заменить однотонный фон» — «Открыть палитру«).
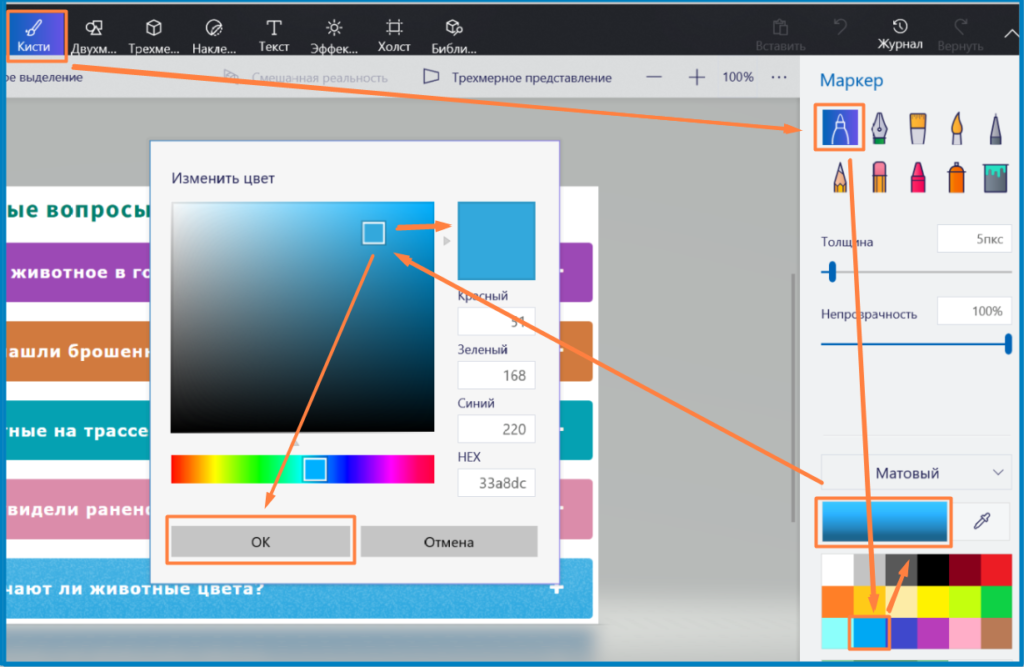
Совет! По умолчанию указан тёмно-синий цвет — #e8e8e8 (можете коды взять в Paint 3D, прибавив перед цифрами #). Сервис встроен в Windows 10 (Пуск).
В открытом окне нажать: «Кисти» — «Маркер» — внизу справа выбрать нужный цвет (квадраты). К примеру, голубой. Открываем прямоугольник – это все оттенки голубых тонов. Открывается большое окно, передвигая мышкой ползунок, справа будет меняться оттенок от светлого к более темному.
После выбора нужного цвета нажимаем «ОК», если нужно работать в Paint 3D. Нам же нужен ли код цвета, его копируем. В примере ниже НЕХ 33a8dc, для вставки в плагин нужно добавлять к коду (НЕХ) #, получаем: #33a8dc
В центральном окне плагина «Accordion Title Background Colour» вставляем #33a8dc, теперь у нас будет секция голубого цвета. Так можно выбрать любой оттенок.
Мы разобрали пошаговую настройку всех параметров, различия будут лишь в цветовой палитре. Аккордеон на сайте бесплатным легким плагином Accordion FAQ эффектно украсит ваш проект, когда необходимо опубликовать вопросы-ответы или отзывы покупателей, студентов.