Открыв любой сайт, читатели в первую очередь обращают внимание на изображения. Чтобы пользователи не покинули страницу из-за маленького фото, разберём, как увеличить размер фото онлайн одним кликом в WordPress плагином Simple Lighbox.
Зачем нужна функция увеличить фото?
Если в наличии панорамные фотографии городов, великолепные изображения животных или природы, дайте возможность получить эстетическое наслаждение во всей красе!
Когда на сайте есть лайтбокс, каждый пользователь может щёлкнуть на картинку и посмотреть её в полном размере в новом окне. Не придётся задумываться, как увеличить изображение на экране компьютера.
Пример: фотография слева не раскрывается, а справа – можно открыть в полном размере.


Можно добавить лайтбокс в свой блог или сайта на WordPress за 5 минут.
Увеличить масштаб изображения в WordPress
Если картинка хорошего качества, её масштаб легко увеличить в WordPress при написании статьи до публикации. Я для примера возьму пустой тестовый сайт. Заранее нужно подобрать тематическое фото по теме публикации. Я выбрала тему – животные, текст взяла на английском, чтобы не отвлекал.
Этапы, как загрузить и увеличить изображение фото в WordPress:
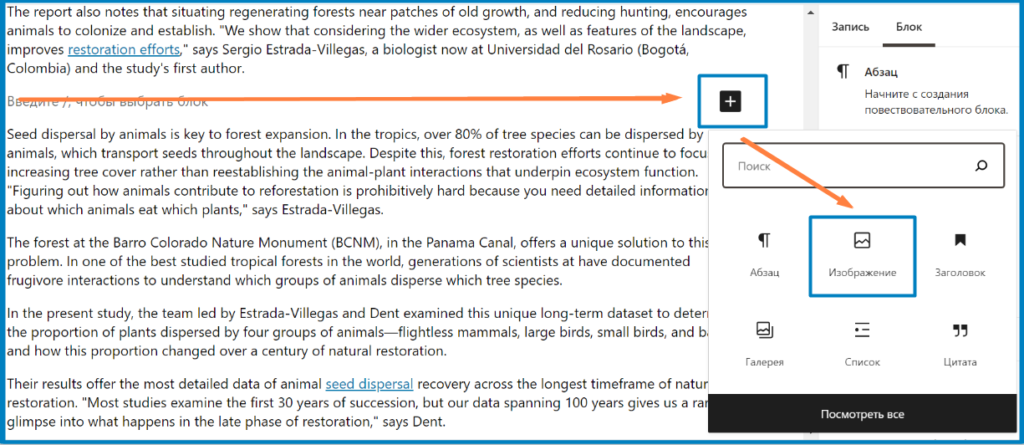
1 — Устанавливаем курсор, где должна быть картинка. Затем нажать «+» (плюс), появляется окно, выбрать «Изображение».

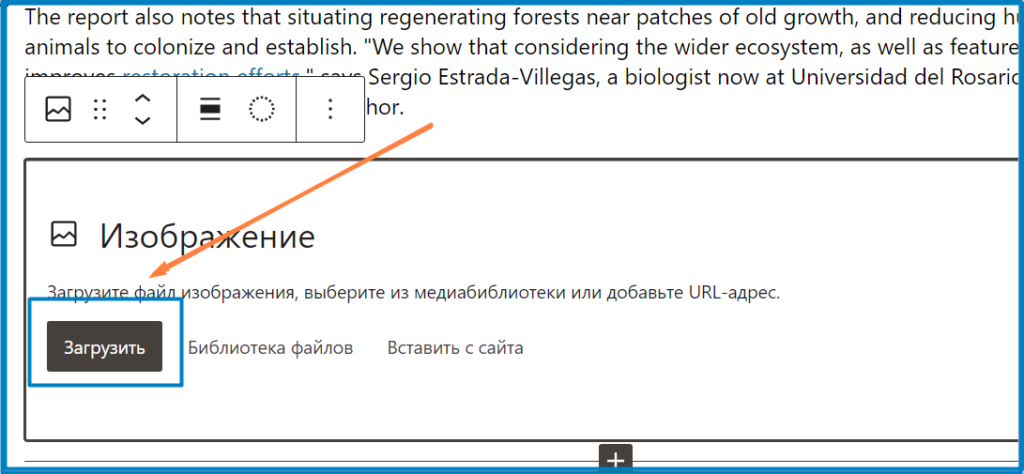
Выбираем «Загрузить»:

Выбираем сохранённое на компьютере, ноутбуке 1 картинку. При загрузке небольшого изображения, получим картинку сбоку текста (фото слева). Чтобы увеличить размер фото онлайн в WordPress, нужно мышкой потянуть за кружки фото (они расположены по центру всех сторон) на всю ширину текста.


Совет! Чтобы картинки смотрелись ещё и по размеру одинаковые, нужно сразу смотреть и менять параметры фотографий.
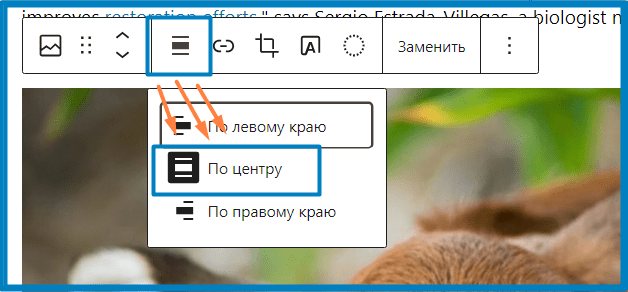
Остаётся лишь кликом активировать фото, в появившейся меню выбрать 3 черты и выбрать «По центру». Так можно увеличить размер фото онлайн внутри статьи.
В «Просмотре» картинка будет на всю площадь текста, но полного размера изображения не будет, если не подключить лайтбокс.
Как увеличить изображение на экране в WordPresss плагином Simple Lighbox?
В некоторых шаблонах (темах) уже встроен плагин, чтобы увеличить масштаб изображений.
Справка! Встроенные лайтбоксы в платных шаблонах (темах) работают лишь в «Классическом редакторе». Это не всегда удобно при написании длинных статей, т. к. меню всегда находится вверху текста.
В бесплатных версиях точно нет такой функции, в других надо проверять. Поэтому при создании «Галереи» нужен инструмент для увеличения фото. Лёгкий по весу плагин увеличивает по клику изображение, если загружен полный большой размер фото.
Маленькую картинку можно увеличить и даже улучшить его качество. Главное – это совместимость плагина с вашим сайтом. У меня блог на WordPress.
Установка лайтбокса на сайт
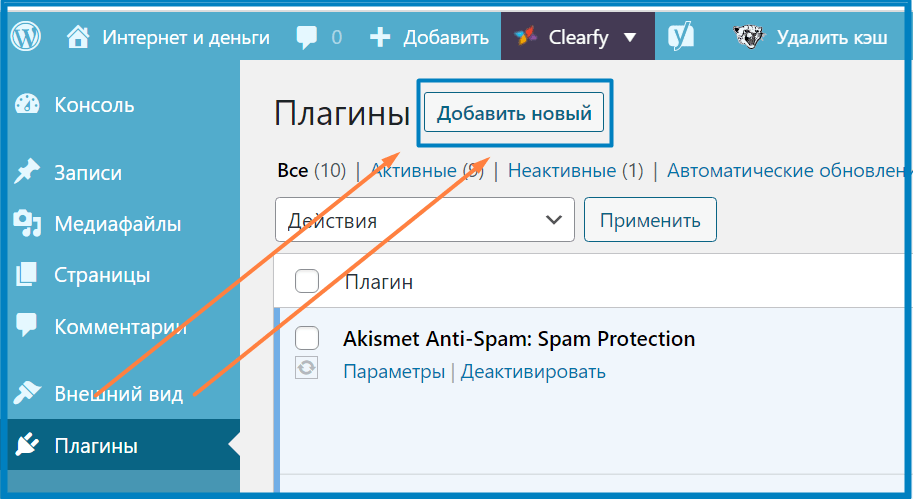
В Админ панели последовательно выбираем «Плагины» — «Добавить новый».
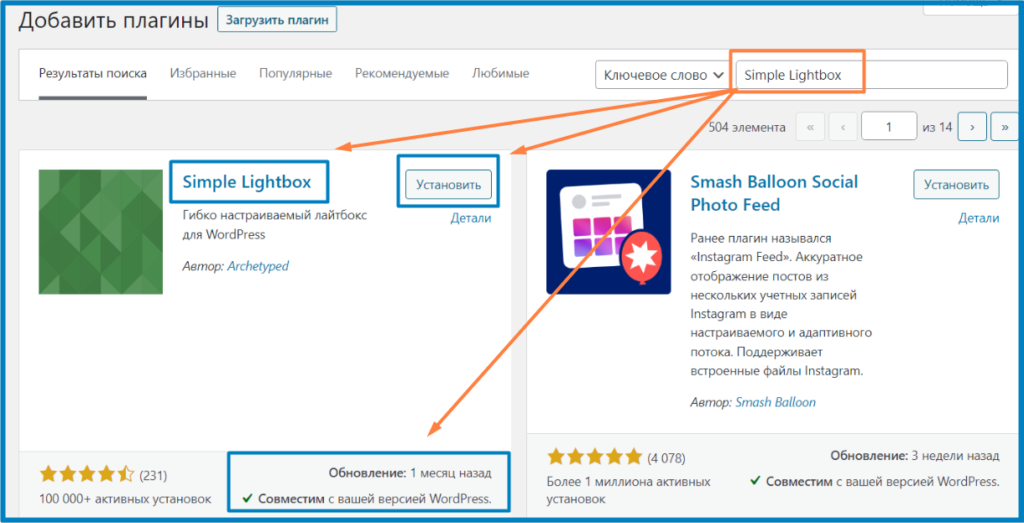
Открывается справа пустое поле, куда надо внести название плагина — Simple Lighbox английским буквами. Появляются плагины… В поисковой выдаче мне предложили лишь такие плагины:
- Simple Lightbox
- Lightbox for Gallery & Image Block
- MetaSlider Lightbox
- Yet Another Simple Gallery
- FCP Lightest Lighbox и др.
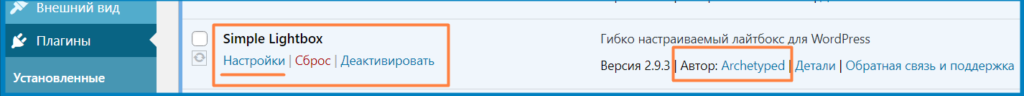
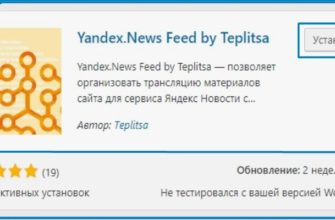
Самый простой плагин — Simple Lightbox, автор Archetyped. Это важно, так как может быть одинаковое название плагина, но авторы разные.
Звёздочки внизу – это отзывы пользователей, указано, когда было последнее обновление плагина и число активных установок.
Важно! Обязательно обращайте внимание внизу окна с нужным плагином «Совместим с вашей версией WordPress». Иначе можно сбить все настройки сайта.
Тогда можно устанавливать плагин на сайт кнопками: «Установить» — «Активировать».
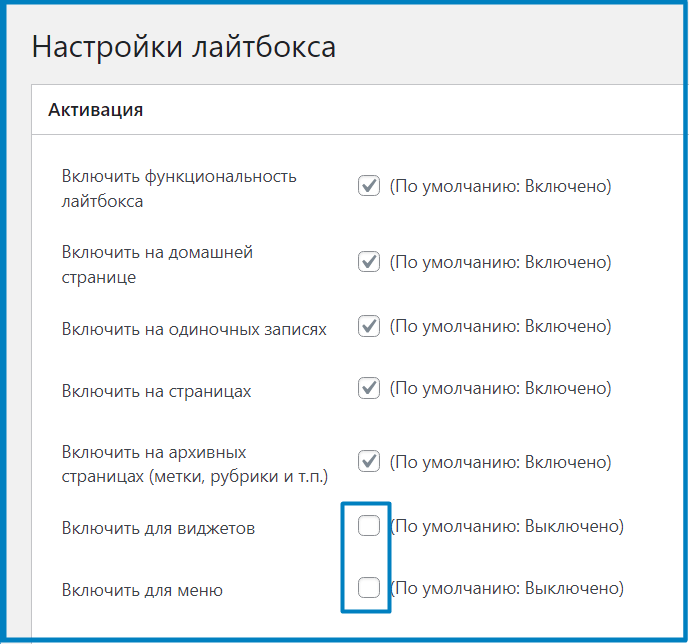
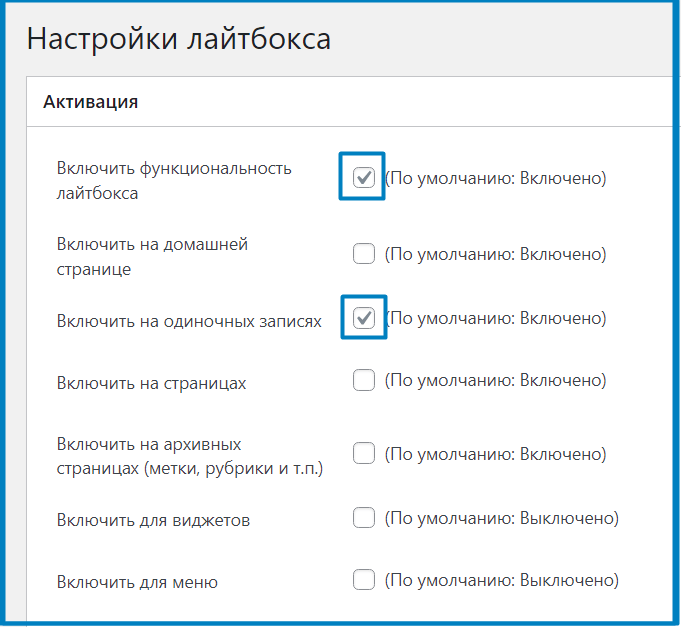
1-й раздел – Активация
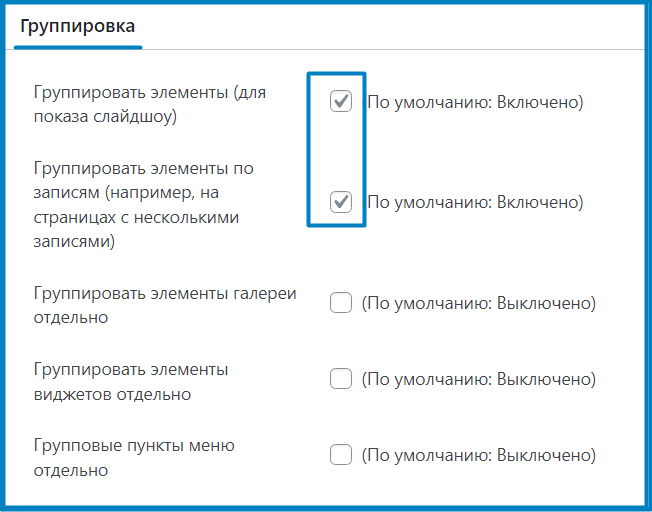
Как видите, всё на русском языке. В этом окне поставить «птички», где будет установлен лайтбокс. Даже по умолчанию, лишь последние 2 окна пустые.
Абсолютно всем подойдёт такая конфигурация. Чтобы не затрагивать все страницы, включаем лишь 1 и 3-ю строку: функциональность лайтбокса и одиночные страницы.
При таких настройках во всех публикациях сайта (блога) будет работать лайтбокс. На другие страницы с изображениями он не повлияет, к примеру, «О себе» или домашней странице.
Остальные настройки можно оставить по умолчанию или что-либо изменить по своему вкусу:
- Группировка;
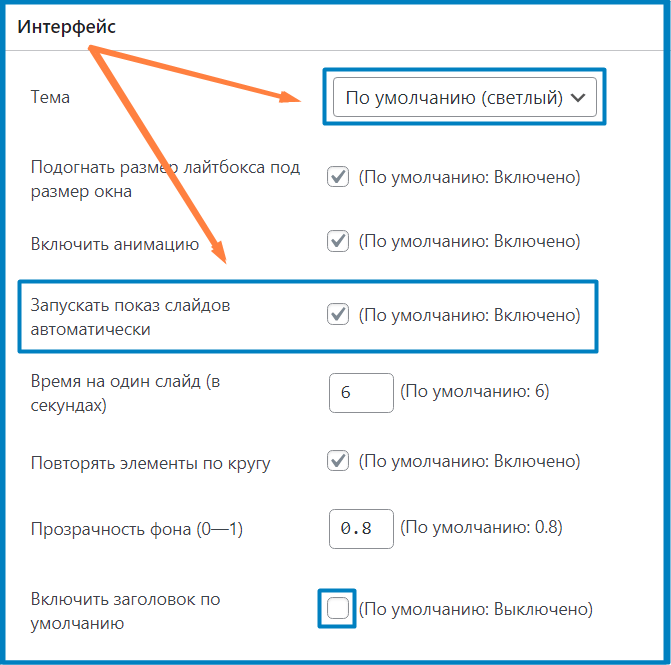
- Интерфейс;
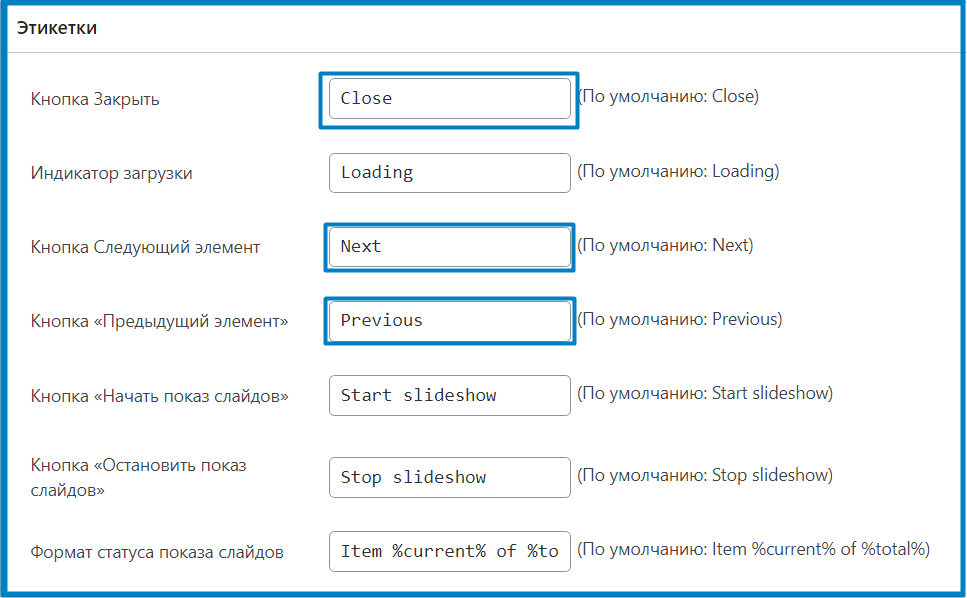
- Этикетки.
Небольшая проблема
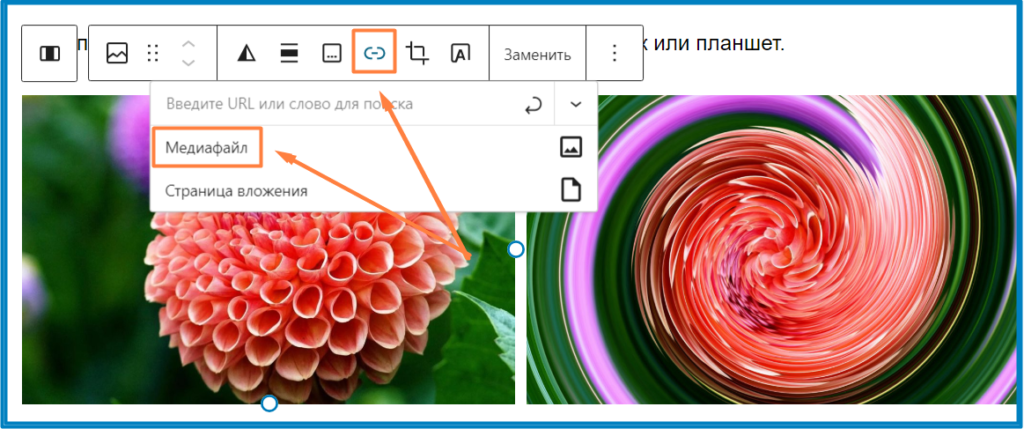
Для работы лайтбокса, придётся связать картинки с их медиафайлом. Это делается вручную: каждое фото связать, нажав кнопку на панели, как на фото ниже, затем кликнуть «Медиафайл».
Справка! Как изменить картинку, придать необыкновенной красоты эффекты, был пример в редакторе Supa.
Все плагины для лайтбоксов так работают, обязательно соединяйте ссылку на вашу картинку с медиафайлом. Тогда новый редактор будет выполнять свои функции в WordPress. После этого легко раскрыть картинку на экране кликом в WordPress с помощью плагина Simple Lightbox.
Дальнейшая работа c сайтом в WordPress
Если вы хотите, чтобы все изображения так открывались на сайте, придётся каждое фото связать с медиафайлом. Это намного замедлит вашу работу, это того стоит. Но вы сможете контролировать, какие фото раскрывать на весь экран, а какие оставить без изменений. Всё в ваших пуках.
Будем надеяться, что разработчики WordPress добавят функцию автоматического связывания двух действий. Это поможет не только увеличить размер фото онлайн одним кликом пользователям, но и облегчит работу веб-мастерам.
Как создать слайд-шоу в лайтбоксах?
Есть возможность группировки, что будет практичным для некоторых сервисов.
Этот же плагин Simple Lightbox способен объединить все картинки, и превратить их в слайд-шоу. При активации этой функции, если пользователь нажмёт на фото, он увидит не просто всплывающее окно, а со стрелками в разные стороны для перемещения.
В слайд-шоу будет видно общее количество изображений. Рядом будет кнопка закрытия, а вверху пауза или воспроизведение.
Может вам не понадобится слайд-шоу для вашего блога или сайта. Его элементарно отключить в разделе «Группировка».
В сайтах по дизайну, поделкам, причёскам, маникюру всегда много галерей. В этом случае можно установить 3-й флажок для разделения галерей. Это поможет увеличить изображение онлайн. С этим простым лайтбоксом можно немного украсить показ изображений.
Настройка стилей в Simple Lightbox
В разделе «Интерфейс» всего 2 темы: светлая и тёмная – это чёрная рамка вместо белой.
Можно оставить все настройки по умолчанию, последний флажок не ставим.
Справка! Вебмастера пишут, что активация функции «Запускать показ слайдов автоматически» будет мешать работе. Предлагаю попробовать в действии, её легко можно отключить. Также, если понадобится, можно включить последнюю настройку.
Настройки в разделе «Этикетки»
Последний раздел в настройках – это ярлыки, их не будет видны на сайте. Они для посетителей, чтобы пользоваться возможностью увеличить изображение на экране по одному клику.
Можно оставить параметры, предложенные разработчиками:
Все настойки закончены, плагин простой и на русском языке, поэтому проблем не будет. Увеличить изображение с помощью плагина Simple Lighbox – самый простой метод, читатель сможет в один клик раскрыть любую картинку на экране планшета, компьютера либо ноутбука.
Создаём красивую галерею
Кнопки для красивой галереи:
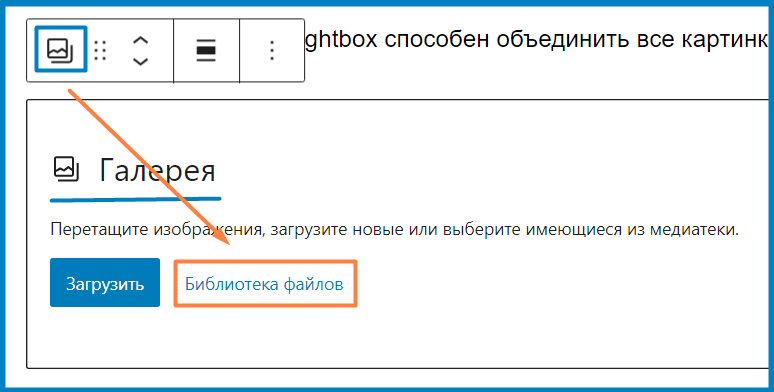
Установить курсор для изображений – нажать плюс (+) – «Галерея» — «Библиотека файлов».
Открывается окно «Создать галерею» – «Загрузить файлы» –выбираем изображения (подготовленные заранее), кликаем по 1 фото. Но можно сразу обвести несколько штук левой кнопкой мышки, затем нажать кнопку «Открыть».
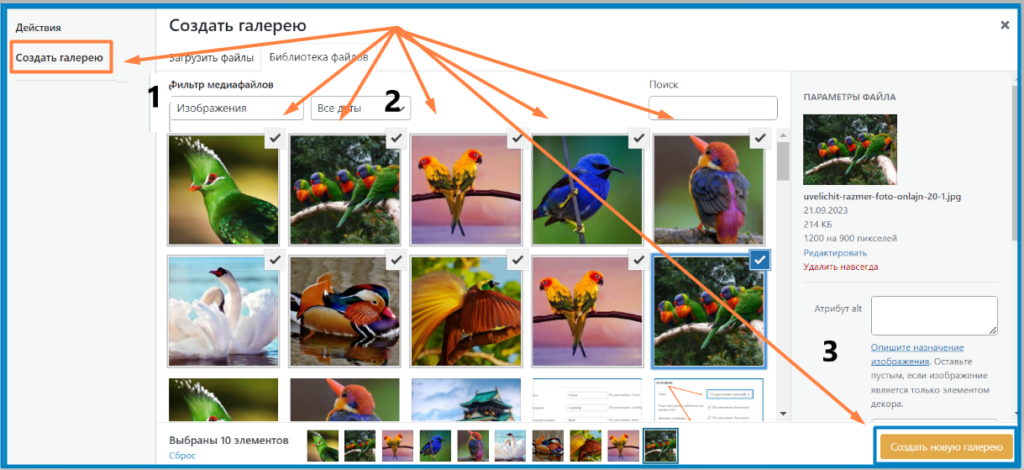
Картинки попадают в «Библиотеку», теперь последовательно нажимаем:
1 — «Создать галерею».
2 – Ставим «флажок» на картинках, какие нам нужны для «Галереи».
3 – «Создать новую Галерею» (внизу справа), здесь можно менять местами картинки.
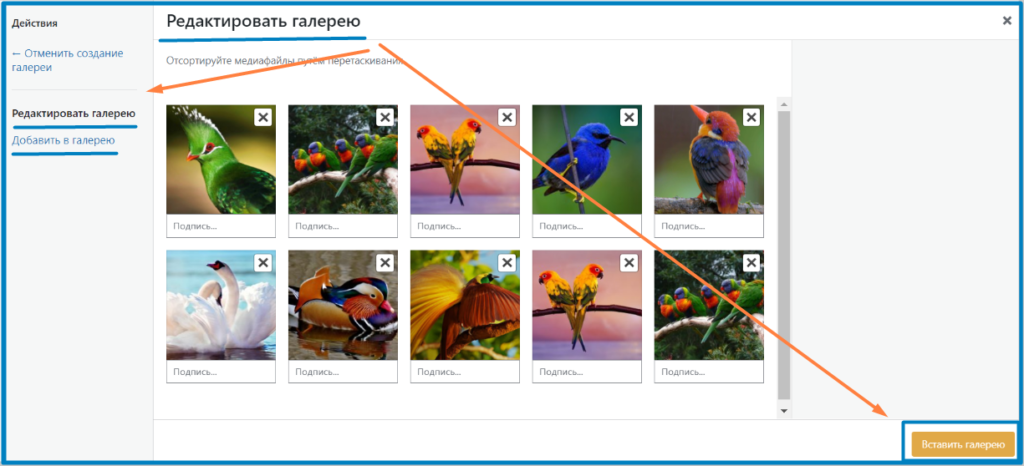
Открывается новое окно «Редактировать галерею». Здесь можно «Редактировать галерею» или «Добавить в Галерею» ещё картинок или «Отменить галерею».
После редактирования фотографий, их перестановки, в нижнем правом углу нажать «Вставить галерею».
В галерее изображения могут изменить свои места. Если вам не нравится их расположение, сочетание цветов, нужно вернуться и сменить фото или переставить их местами.
Для этого кликаем на любую картинку, над ней появляется строка, выбрать «Добавить» – «Открыть библиотеку»
«Галерея» – «Открыть библиотеку» или «Загрузить» новые фото.
Проверка корректной настройки плагина Simple Lighbox
Корректность работы проверяется в открытой статье, которая не опубликована.
В галерее изображения могут отличаться по размеру. Регулировать количество столбцов, форму фото:
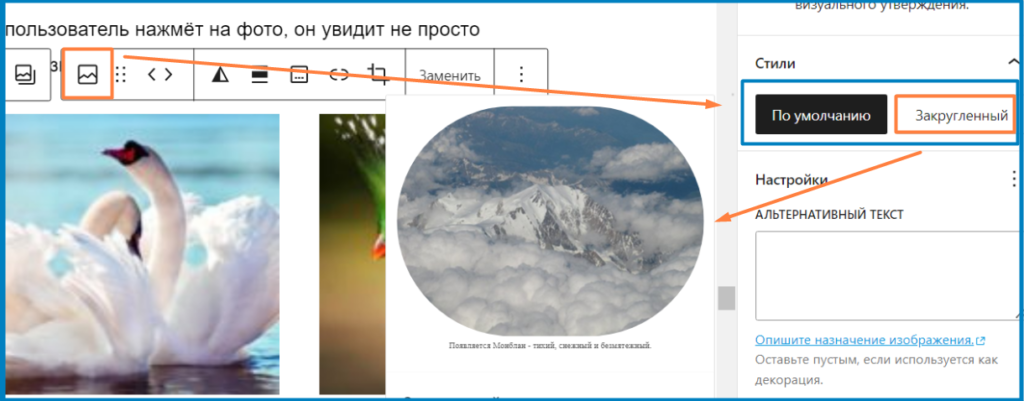
1 – Кликнуть левой клавишей мыши на фото в галерее внутри статьи.
2 – Слева появляется в разделе «Блок» новые настройки: по умолчанию прямоугольник, закруглённый – овал.
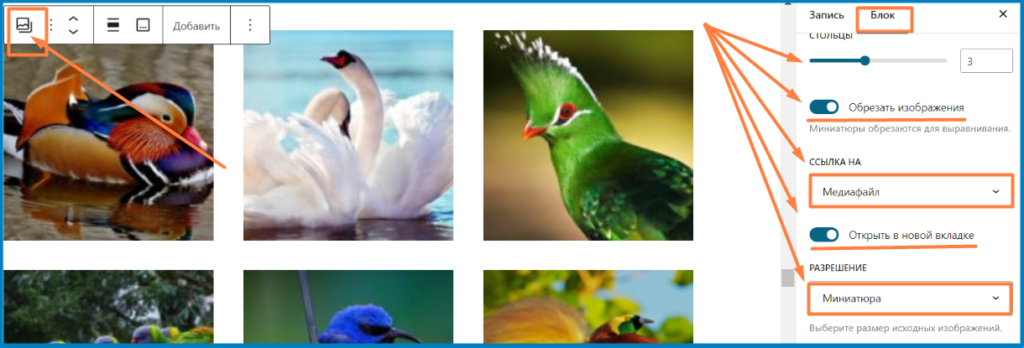
При нажатии на картинку вверху появится полоса с меню, выбрать «Галерею»:
- Столбцы. Здесь можно указать число картинок в строке (2-5), я выбрала 3 шт.
- «Обрезать изображения» — включить.
- Ссылка на (выбрать «Медиафайл»).
- «Открыть в новой вкладке.
- Разрешение («Миниатюра»).
Устанавливаем галерею по центру (в Меню 3 полоски).
Это все настройки корректной работы галереи. Все картинки будут одинаковыми по форме.






Как видите, у меня простые настройки Simple Lighbox не работают (нет стрелок для перелистывания). Не в каждой теме (шаблоне) именно этот плагин работает, можно попробовать другой. Иногда может вообще не увеличивать изображения. Плагинов с лайтбоксом много.
Тот же плагин Simple Lighbox на моём детском сайте с другим шаблоном отлично работает с аналогичными настройками.
Одним кликом открывается картинка, по бокам есть стрелочки, чтобы листать фото, вверху пауза «”» и закрытие (х). Можно менять изображения стрелками на клавиатуре либо они сами будут меняться (время указываем в настройках 0,5-0,8).
Заключение
Лайтбокс украсит любой сайт.
Важно! Если добавлять большие изображения, читаемость будет ухудшаться. К тому же, большие объёмы фото плохо сказываются на скорости сайта.
Я подробно разобрала, как увеличить размер фото онлайн одним кликом в WordPress плагином Simple Lighbox. Есть и другие способы увеличить изображение на компьютере:
- клавишами;
- с помощью нейросетей;
- различными сервисами.
Лайтбоксы подарят новые впечатления от просмотра картинок и фотографий. Все инструкции, названия кнопок будут лучше видны. Если понравилась статья, поделитесь ею в соц. сетях, вступайте в наши группы, чтобы не пропустить полезные публикации.
До новых встреч!