Добрый день, мои читатели! Я уже писала, когда лучше установить счётчик на сайт, их виды… Сейчас мы поговорим, как поставить счетчик пользователей сайта LiveInternet. Он больше подойдёт для новеньких блогов (сайтов).
В Google Chrome можно установить расширение LiveInternet статистика. Так, нажав на иконку вверху страницы, можно сразу увидеть анализ посещений сайта. Всё, как мы видим через счётчик.
Счетчик liveInternet для сайта
Чтобы установить счётчик LiveInternet, нужно зайти на его официальный сайт =>>>
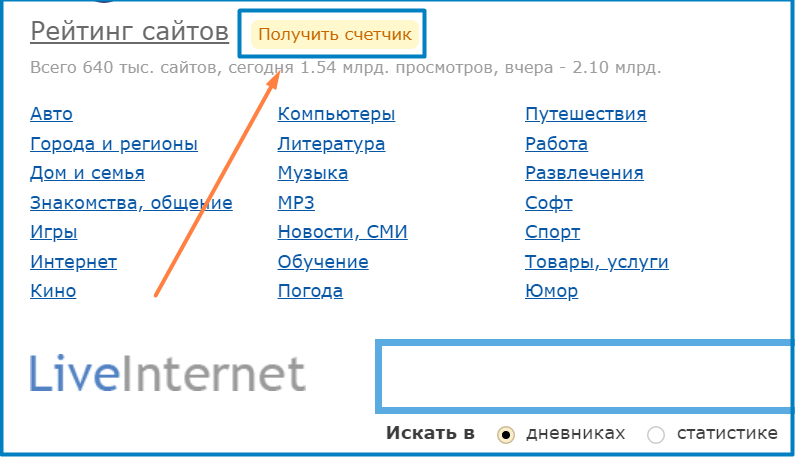
Вверху нажимаем кнопку «Получить счётчик»:

Я рассмотрю в качестве примера мой тестовый блог.
Счетчик на сайте бесплатно, поэтому можете забыть об оплате.
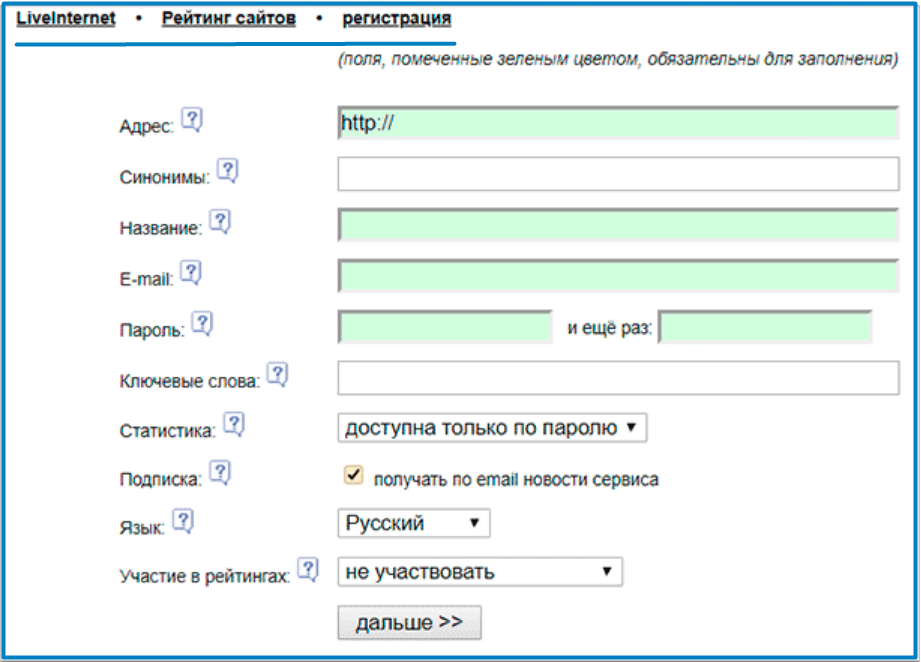
Заполняем:

- Адрес блога (сайта): https://…
- Синонимы – пропускаем строку.
- Название …
- Ваш e-mail (может быть в Гугле или Яндексе, неважно).
- Пароль лучше из 20 знаков и цифр, повторяем его дважды.
- Ключевые слова я пропускаю, у меня тестовый сайт. Вы можете через запятую написать здесь слова, которые будут характеризовать ваш блог (сайт).
- Статистика. Если «общедоступна», то каждый посетитель сможет при нажатии на знак счётчика посмотреть все наши данные. Поэтому лучше выбрать «доступна только по паролю».
- Получать новости сервиса – пропускаем, если не хотим, но при согласии поставить «галочку».
- Участие в рейтинге – здесь можно выбрать тематику вашего блога (сайта), либо поставить «Не участвовать». У меня дочерний блог, он не будет участвовать в рейтингах.
Важно! Распространённая ошибка – здесь нельзя использовать такие знаки, как *@#$%.
Браузер предложит вам правильный надёжный пароль для сервиса.
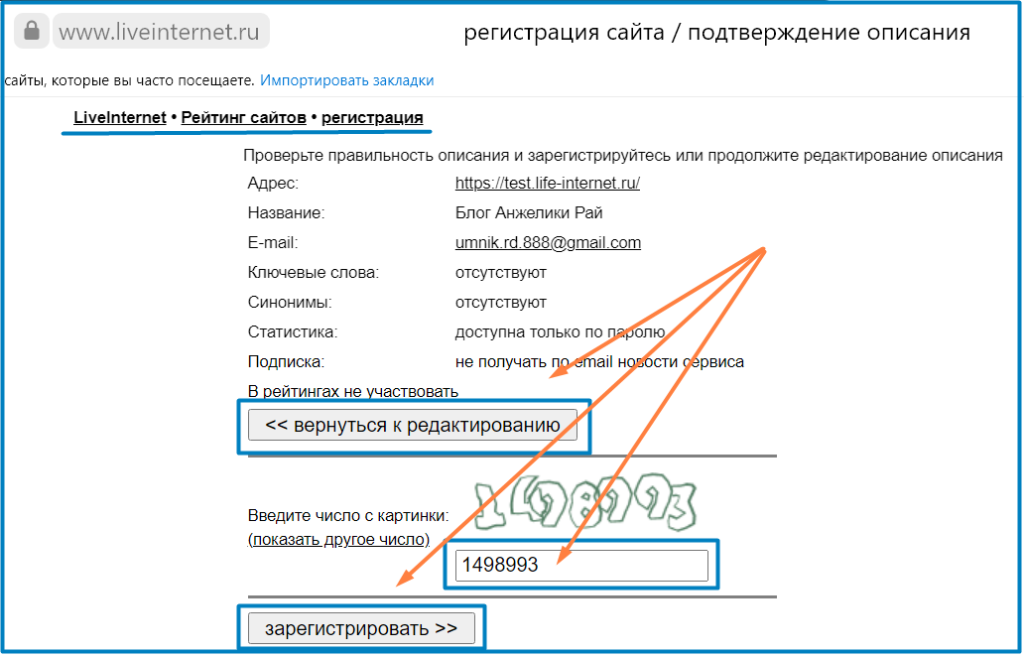
Подбираем пароль, обязательно запишите, чтобы не забыть. Проверьте, может, где ошиблись. Тогда можно вернуться, нажав на кнопку «Вернуться к редактированию».
Если всё в порядке – вводим число с картинки в пустое поле. И затем кнопка «Зарегистрировать».

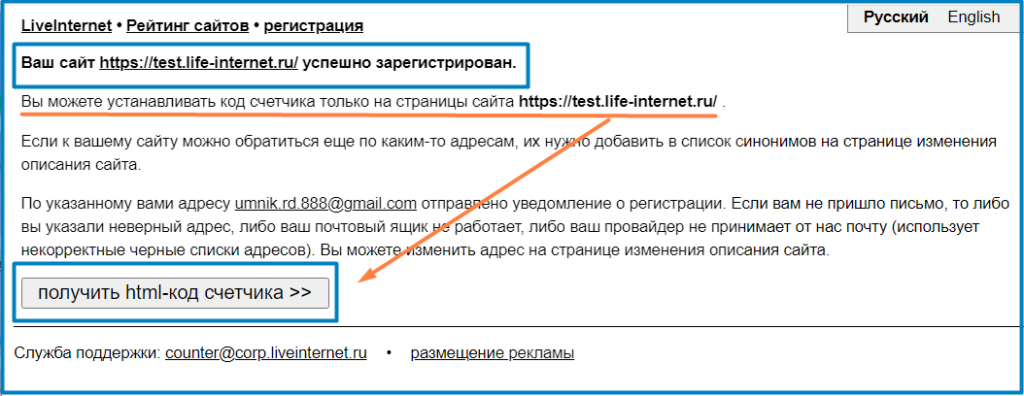
Затем появляется сообщение, что наш блог (сайт) успешно зарегистрирован.
Важно! Если у вас 2 сайта (блога), то каждый придётся зарегистрировать отдельно!
Теперь можно «Получить html-код счетчика»:

Нажимаем на кнопку получения html-кода.
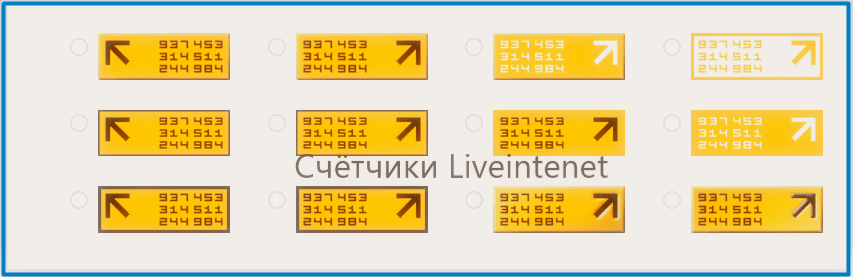
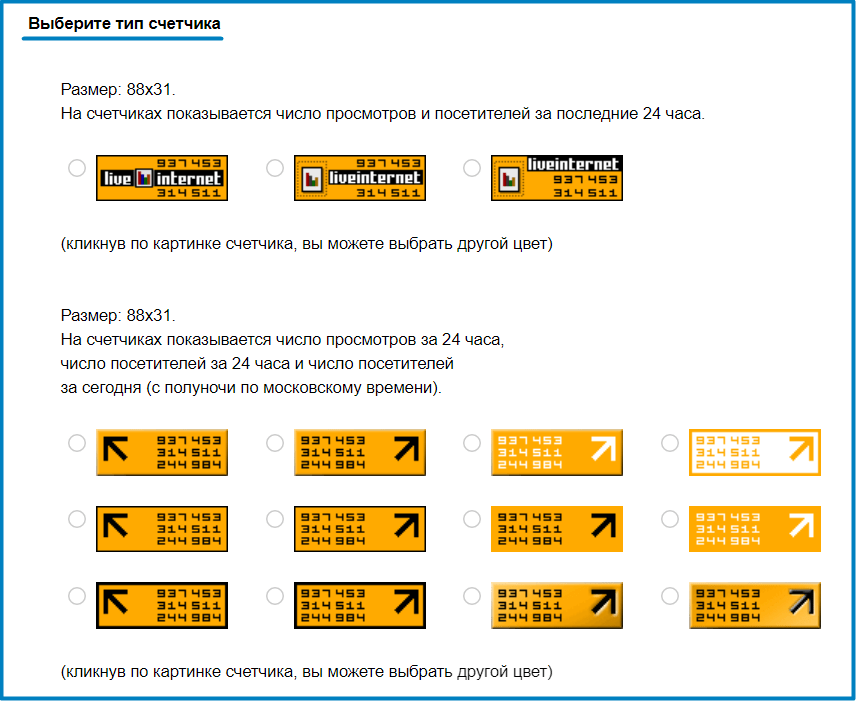
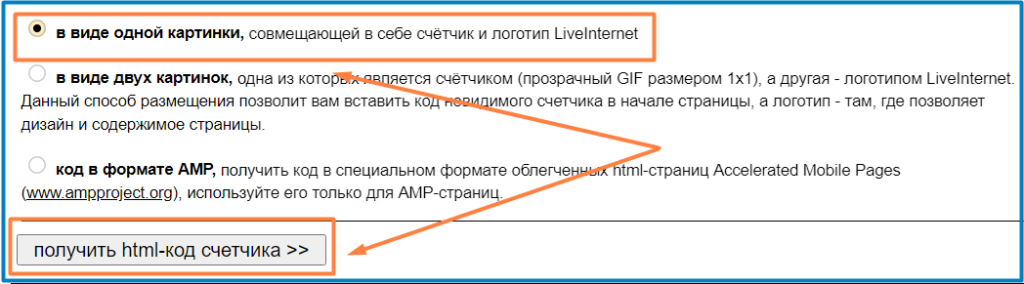
Открывается страница с разнообразными типами и размерами счётчиков. Здесь выбираете на свой вкус. Какой понравился – тот и отмечайте.
Виды счётчиков
Теперь нужно выбрать иконку счётчика, которая будет отображаться на нашем блоге. Разместить мы можем в сайдбаре (колонке справа-слева) или в футере (подвале) – это внизу нашего блога (сайта).

Любой тип счетчика, если нажмёте на него, откроется окно с разными цветами. Ведь каждый блог имеет собственный стиль и оттенок цвета.
Мне понравился зелёный значок без детализации посещений. Поначалу у вас не будет тысяч читателей.

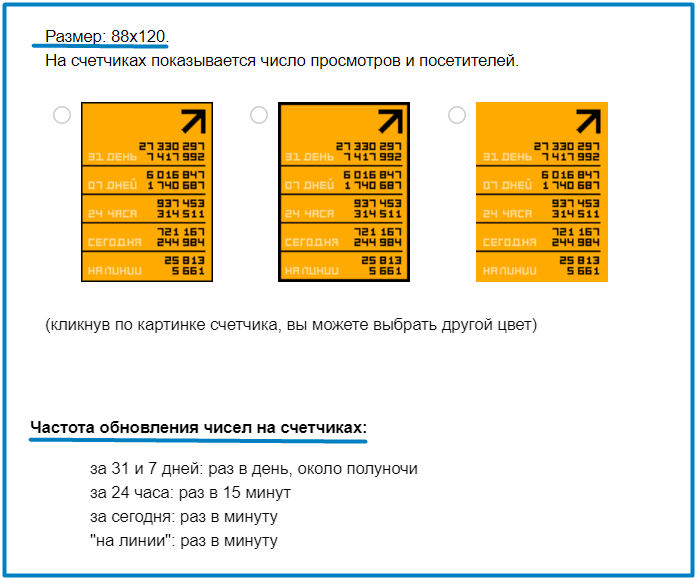
Большой счётчик, как на последней картинке в 5 этажей лучше не ставить:
- занимает много места;
- слишком подробный;
- сразу «бросается в глаза»;
- некрасиво смотрится на сайте.
Когда выбрали, внизу нажимаем кнопку «Получить html-код счётчика».

Можно установить расширение на Гугл Хром и смотреть таким образом.
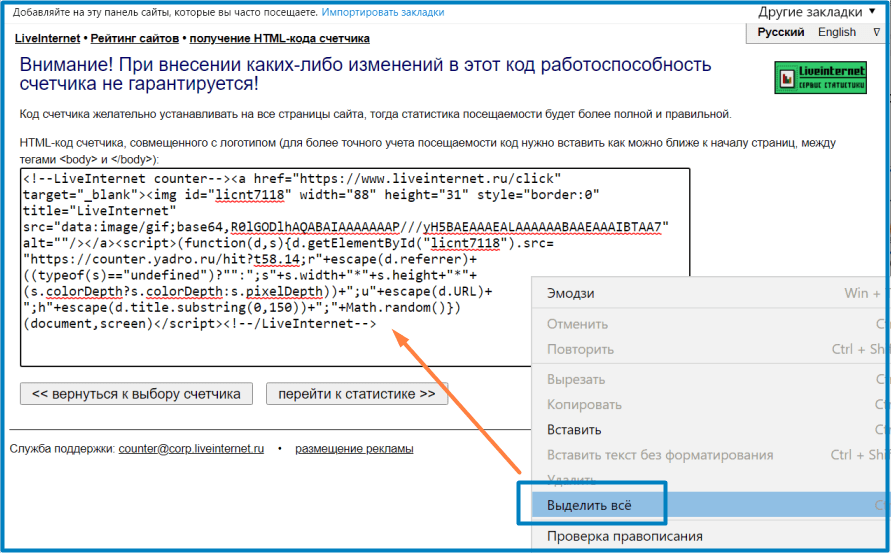
Получаем html-код, выделяем его.
Совет! Чтобы быть уверенным, что точно выделили весь код, в поле, что нужно скопировать, нажимаем правой кнопкой мыши «Выделить всё» (или Ctrl + A).

Теперь точно всё выбрано, теперь копируем также правой кнопкой мыши (Ctrl + C).
Если кто боится, что не сохранится, можно открыть документ и сохранить код счётчика.
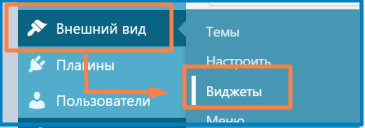
Переходим в Админ-панель нашего блога. Раздел «Внешний вид» — «Виджеты».

Куда поставить счётчик LiveInternet?
Обычно, любой счётчик размещают в футере («подвале») блога/сайта. Но можно вверху/внизу сайдбара (в колонке справа/слева) или в «теле» сайта (body).
Разберём наиболее простые способы. Чтобы не потерять, случайно не стереть html-код, сохраните его на флешке. Если случайно код сотрётся – счётчик исчезнет.
Как поставить счётчик в сайдбар?
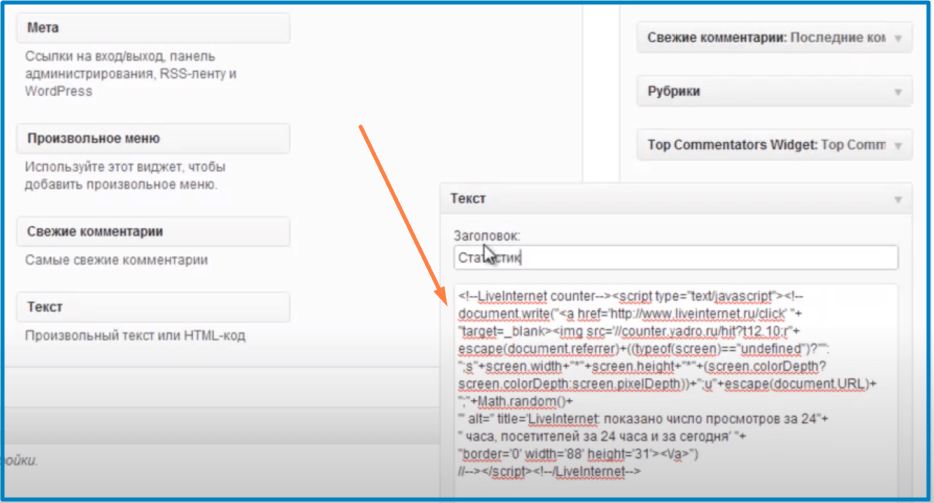
Обязательно в сайдбаре (колонке) должен быть виджет «Текст». Если нет, перетаскиваем мышкой в сайдбар. В открывшееся окно виджета «Текст» вставляем html-код выбранного счётчика. В заголовке можно написать «Статистика» (Аналитика)… Затем «Сохранить».

Всё зависит от темы на блоге. У меня на разных сайтах темы отличаются.
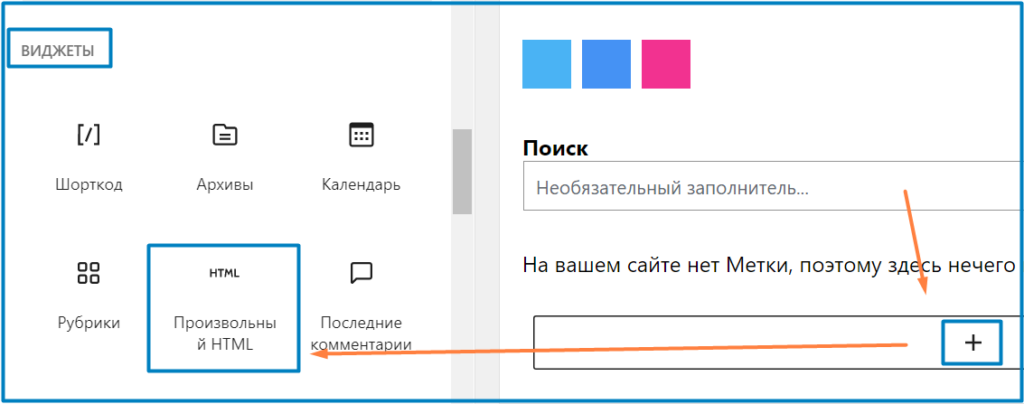
Если у вас выглядит немного по-другому, как у меня в теме «Basic». тогда в админке «Внешний вид» — «Виджеты». Здесь у меня изначально виджета «Текст» просто нет. Но внизу есть +, нажимаем его. Выпадаем большое «Меню» — «Виджеты» — «Произвольный HTML».
В окно также вставляем наш html-код счётчика. Заголовок здесь не требуют. Обязательно нажать «Обновить».

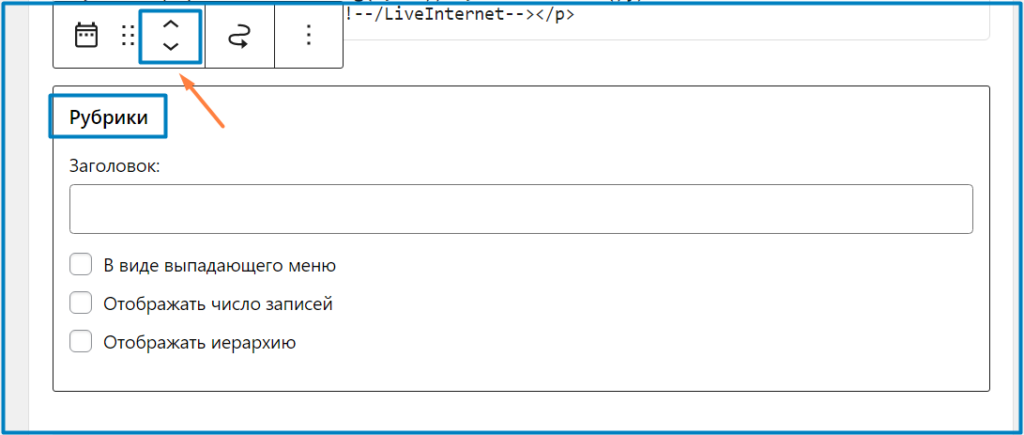
Место для счётчика статистики, как и для показа навигации, рубрик, меток, последних записей тоже можно изменить. Для этого мышью выделите любой виджет, после чего в одних темах можно просто мышкой перетащить в нужное место, в других, появляются стрелки вверх/вниз.

Я установила вверху сайдбара зелёную иконку статистики посетителей. Передвинула указанными стрелочками. Можете «поиграть», передвигая виджеты, как будет лучше смотреться. У меня пустой тестовый сайт, поэтому не так симпатично смотрится, как заполненный.
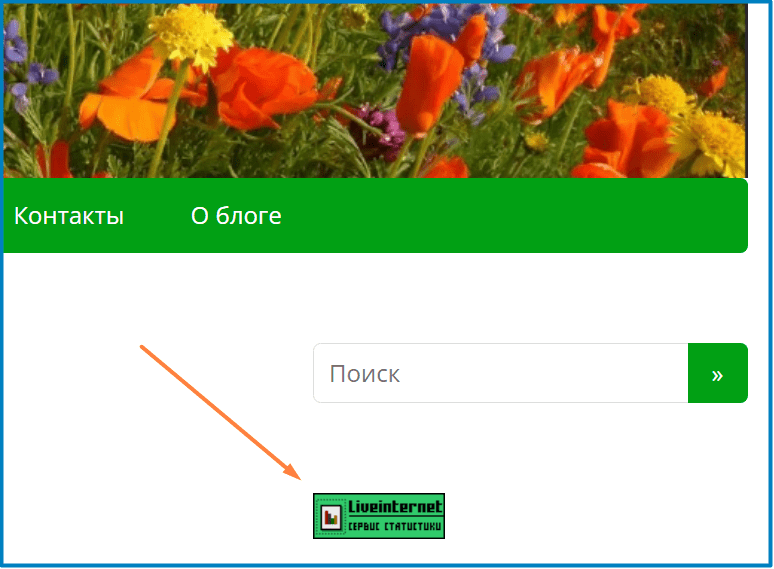
Идём на блог, обновляем страничку. У меня иконка под поиском. Вы можете её опустить вниз последним виджетом.
Важно! Обратите внимание, чтобы счётчик засчитал ваше посещение, многие программисты рекомендуют ставить иконки статистики именно наверху, чтобы просто, открыв страницу, не прокручивая страницу до конца, каждый посетитель вашего блога учитывался. Сейчас всем некогда, редко кто дочитывает посты, статьи…

Код счетчика посетителей сайта в футере («подвале»)
1-й способ аналогичен сайдбару. Мышкой перетащить виджет «Текст» в футер («подвал»), и в открывшееся окно вставить html-код счётчика.
2-й способ

Если у вас другая тема, можете установить счетчик визитов на сайт в «подвал» иначе.
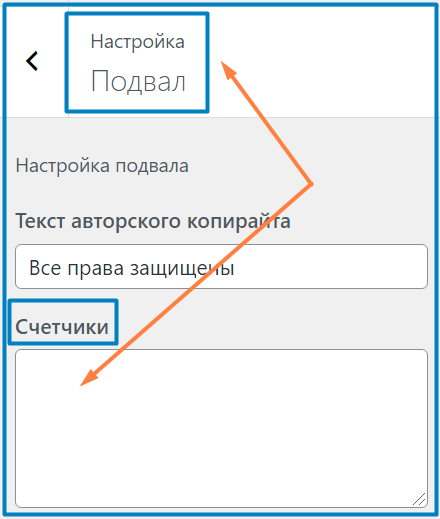
В теме «Basic», к примеру, в админке «Внешний вид» — «Настроить» — «Подвал» (при нажатии, открывается окно «Счётчики». Чаще сюда, в пустое поле ставят html-код.
Не забывайте «Обновить» — теперь иконка статистики выбранного цвета будет в самом низу сайта (в «подвале» или футере).
Счетчик аналитики сайта «в шапке»
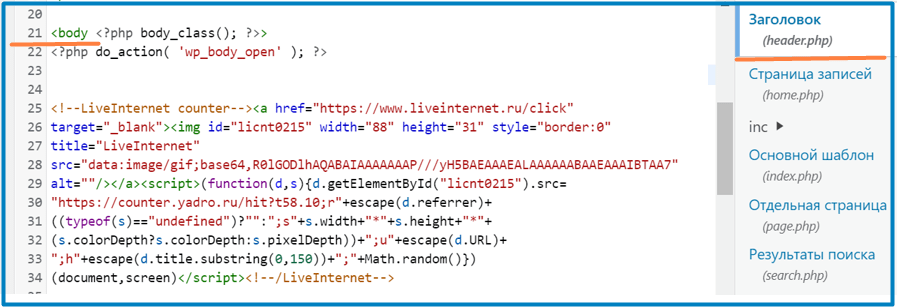
Выданный html-код можно установить в «шапке» сайта, что и рекомендует сам сервис liveinternet.ru. Для этого вам нужно установить этот код, как можно ближе к <body> и до </body> (что означает конец).
В WordPress идём в админ-панель: «Внешний вид» — «Редактор тем».
Важно! Действуйте очень аккуратно, чтоб не повредить саму тему, иначе может потом не работать вообще. Кто новичок, сразу записывайте, что сделали, чтобы можно было вернуть назад.
Справа находим «Заголовок» (находим header.php – в пер. «голова»). Нажимаем левой кнопкой мышки. Слева в окне показывают, где начинается header. Чуть прокручиваем вниз, находим <body …
Там на пару строк всегда продолжение, поэтому всегда смотрим, где пробел между строками. Энтером делаем несколько пробелов (у меня пустые строки № 23, 24). А в строку №25 я вставила html-код полученного счётчика.

Затем обязательно нажмите «Обновить файл», чтобы сохранить внесённые изменения.
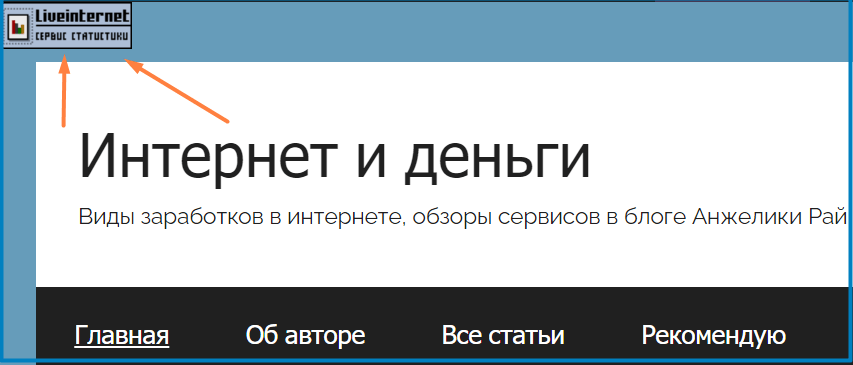
Теперь можно посмотреть, куда попала наша иконка.

Мне кажется, очень аккуратно и незаметно расположилась в уголочке.
После регистрации на указанную почту придёт вам письмо. В нём сообщат, что:
- Статистику посещаемости вашего сайта будет доступна по адресу: …
- Описание сайта можно изменить на странице…
- HTML-код счётчика, что вставить на свой блог (сайт), можно получить на странице…
Важно! Нас в письмо предупреждают, что код статистики следует установить в течение 31 дня, иначе ваша регистрация будет удалена. Также, если вы установите html-код, а потом через какое-то время его уберёте, то через 31 день ваша регистрация и собранная статистика тоже удалится.
Проверка работы счётчика LiveInternet
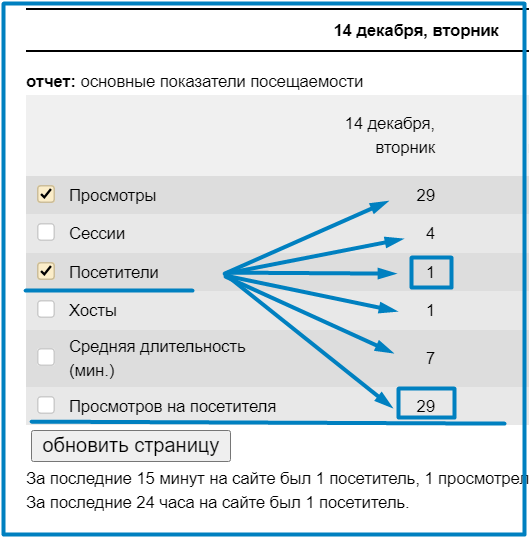
Когда вся работа выполнена, проверить счетчик на сайте. Для этого выходим из Админ-панели, смотрим блог, нажимаем на иконку статистики.

Пока пишу статью, уже статистика меня посчитала, как 1 пользователя, сессии — 4, а вот просмотров на 1 посетителя – 29. Это я прогулялась для проверки по разным страницам тестового сайта.
Значит, наш счётчик начал свою работу. Теперь счетчик пользователей сайта будет учитывать каждого посетителя, что зайдёт на наш блог. Надеюсь, теперь понятно, как вставить счетчик liveinternet на сайт.
Если будут вопросы, пишите в комментариях, я обязательно отвечу.
Всем удачи! Анжелика Рай.