Добрый день, мои читатели! Продолжаем тему, как установить фавикон на сайт WordPress. Если ваш сайт на WordPress – это самый быстрый и лёгкий способ. В настройках уже всё предусмотрено, и не потребуется возиться с кодами.
Что такое favicon сайта?
Фавикон – это крохотная иконка (картинка), которая в поисковиках находится слева от сайта. Это может быть логотип знаменитого бренда или просто изображение любого сайта или блога.
Что такое favicon, его цели, значение и размеры мы уже подробно разбирали в другой статье.
Создать favicon средствами WordPress
Если у вас подготовлена картинка, которая будет служить вам фавиконом, то это займёт 2-3 минуты.
Совет! Поиск фавикона может затормозить работу. Поэтому лучше заранее подберите несколько простых по форме и содержанию картинок для блога/сайта (если вам не нужен логотип известного бренда). Так вы не только сэкономите своё время, но и сможете в 3-4 клика изменить изображение. Ведь в крохотном размере 16*16 пикселей ваш выбор может быть неудачным. Мелкие детали фото вообще видны не будут.
Размеры фавикона
Картинка должна быть до 512*512 пикселей, можно чуть меньше. На разных устройствах иконка будет автоматически менять свои размеры. Правила выбора favicon в поисковиках можно прочитать здесь.
В настройках сайта есть прекрасная возможность поставить фавикон вордпресс. Картинка даже крупного размера автоматически будет преобразована в нужный. Поэтому вам не придётся долго возиться с настройками и подгонками фото.
Настройки в шаблоне темы на WordPress
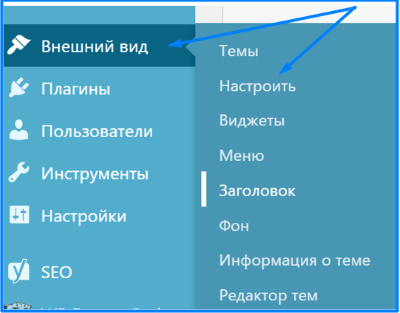
1 — В админ панели WordPress в левом Меню находим: «Внешний вид» — «Настроить».
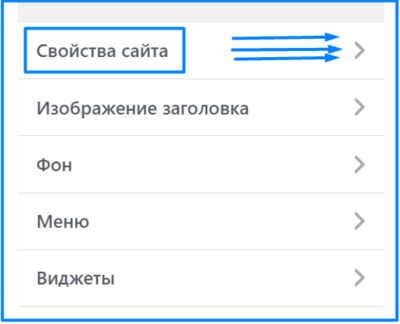
2-й шаг – выбрать «Свойства сайта».
Здесь настройки могут иметь некоторые отличия, ведь шаблон выбранной темы у каждого будет свой. Традиционно, favicon WordPress устанавливаются в общих настройках темы. Вам нужно будет найти эту команду для загрузки файла с выбранной картинкой.
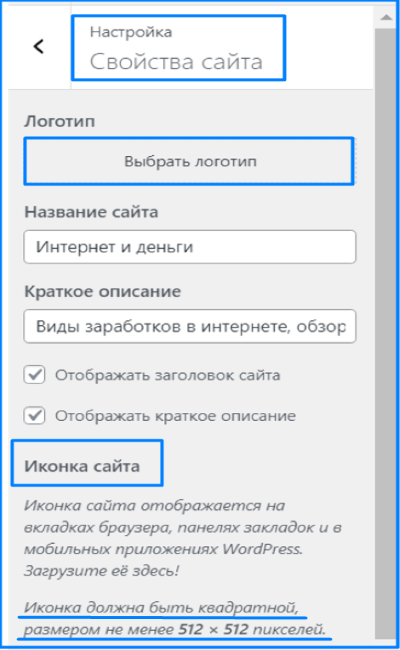
Открываем «Свойства сайта». Вверху настроек кнопка «Выбрать логотип» — это для фирменных компаний, где главное – узнаваемый бренд.
Внизу есть раздел «Иконка сайта» (может назваться «Загрузите ваш фавикон» и т. д.), где сразу пишут нужный размер, и что с ним делать. Нажимаем «Выбрать изображение».
Попадаем в «Библиотеку файлов», где выбрать «Загрузить файлы» — «Выберите файлы».
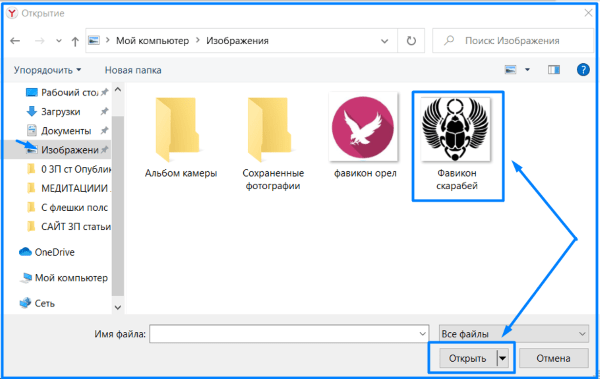
Открывается «Мой компьютер», ищите своё изображение, где его сохранили.
К примеру, вы сохранили для фавикона жука-скарабея. Выделяем жука – «Открыть».
Фото попадает в «Библиотеку изображений», если есть желание, можете его отредактировать, посмотреть… Вам подскажут, нужно ли обрезать фото или оно соответствует всем требованиям.
Затем внизу кнопка «Выбрать».
Теперь в «Свойствах сайта» внизу появится мини-изображение вашей картинки. Как она будет выглядеть в поисковых системах.
Обязательно попробуйте несколько вариантов, чтобы можно было сравнить иконки. Если нравится, то обязательно нужно вверху в закладке «Свойства сайта» нажать «Опубликовать». Иначе ваша иконка не сохранится.
Проверка favicon
Теперь вы уже сможете, работая или просматривая свои статьи на сайте рядом с другими увидеть и свою выбранную фавиконку.
ВАЖНО! Сразу в поисковике ваш favicon ещё не появится. Нужно дождаться, пока робот проиндексирует ваш сайт. Позже нужно обязательно проверить фавикон в поисковике. И тогда – наслаждайтесь своим творчеством!
Вот так легко создать фавикон онлайн (иконку сайта), это описывать долго. Много времени затратите, чтобы подобрать картинку. Это значительно улучшит юзабилити сайта.
Мы разобрали, как установить фавикон на сайт WordPress. А где взять готовые фавиконы, и как сделать favicon самостоятельно – об этом читайте в следующих статьях.
Надеюсь, статья была полезной для новичков, кто только начал освоение сайтов.
Анжелика Рай.