Добрый день, мои читатели! Получила два письма с просьбой написать о favicon. Фавикон – что это и зачем нужен вообще, как его установить на сайт бесплатно или другими способами и т. д. Теперь по порядку разберём все вопросы в нескольких статьях.
Что такое фавикон?
Дословно фавикон получается из фразы «FAVorites ICON» — это «иконка для избранного». То есть, это маленький значок, что отображается слева от названия сайта в окне браузера или в выдаче поисковика в Яндексе, Гугле…
Изначально иконка служила, чтобы визуально выделить среди множества закладок определённый сайт. Поэтому она должна быть приметной, несмотря на крохотные размеры, и хорошо читаться.
Таким изображением может быть копия логотипа сайта или часть его. Картинку можно сделать элементом фирменного стиля бренда, используя его цвета. Будь это крупная компания или просто блог любителя такая картинка вам просто необходима. Её значение трудно переоценить.
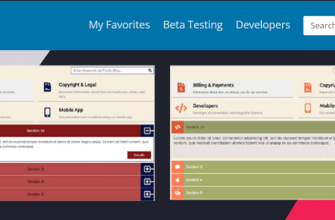
Примеры иконок в закладках любого браузера:
Favicon – зачем он вообще нужен?
Никакой важной функции он не несёт. Но его наличие позволяет повысить узнаваемость вашего сайта.
Повышение кликабельности сайта/блога
Маленький значок помогает ориентироваться в интерфейсе. А, значит, повышает кликабельность сайта.
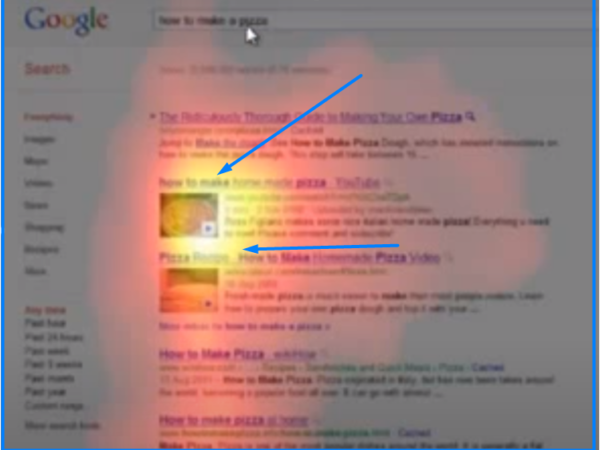
Важно! По статистике, большинство посетителей смотрит именно в левый угол поисковой выдачи Гугла или Яндекса – неважно. Результаты одинаковые на любой странице. Но если вас легко найти в поиске – кликабельность повысится.
Поэтому можно сделать вывод, что именно картинка слева должна располагаться и привлекать внимание. Где нет иконки у сайтов, там не акцентируется внимание читателя.
Когда мы пытаемся что-то найти или работаем в интернете, фавиконка служит помощником. Ведь открыто множество вкладок, иногда видны лишь иконки, а не названия сайтов. Многие узнаваемы во всём мире – это Яндекс, Гугл, социальные сети. И мы, не задумываясь, открываем именно их иконку.
Особенно это актуально в телефонах, где так ценится минимализм и узнаваемость логотипа.
В компьютере или ноутбуке также отражается история наших посещений различных сайтов. Там тоже фавиконка с названием сайта.
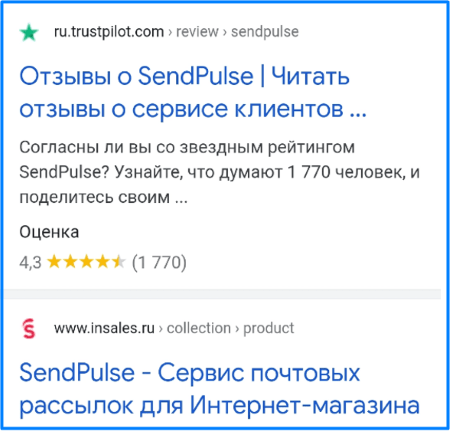
В Яндексе так выглядят сайты при любом запросе:
Узнаваемость бренда, сайта
Если человек часто посещает определённые сервисы, они могут запомниться по фавиконке. Поэтому, возможно, что он скорее кликнет по вашей ссылке, даже если сайт занимаем более низкую позицию в выдаче. Знакомый значок всегда привлекает внимание.
Иконка часто перекликается или копирует известный бренд. Запоминающийся логотип будет ассоциироваться с компанией. Это вызывает положительные эмоции и др.
Вызов доверия к сайту
Красивый сайт – это не только удобный, но и хорошо оформленный. Он должен сразу произвести впечатление на посетителя. Иначе он сразу его закроет, и перейдёт на другой. Поэтому каждый блогер или компания заботится об юзабилити сайта.
Можно создать favicon или выбрать уже готовые фавиконы. Потому что без иконки ваш сайт просто зрительно «потеряется», будет менее презентабельным по сравнению с другими. Наши глаза больше задерживаются на картинке, чем на тексте.
Простота значка
Лучше избегать сложных рисунков и форм, мелких деталей. Габариты значка настолько скромные, что мелочи всё равно не будут видны. Просмотрите несколько вариантов иконок. При уменьшении картинки может появиться неоднозначный смысл, искажение формы.
Совет! Обратите внимание, что красивая картинка крупным планом при многократном уменьшении может быть просто не видна. Поэтому больше придавайте значение цвету и форме, чтобы иконка выделялась на фоне остальных.
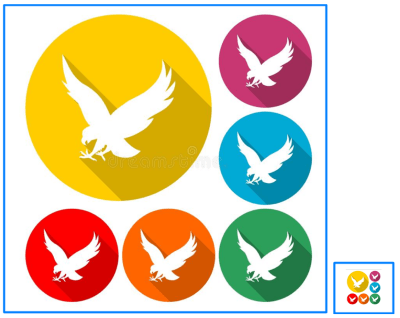
Например, вы решили выбрать орла в цветном квадрате или круге. Вы хотели подчеркнуть, что это сила, мощь, красота компании… Уменьшите изображение (это можно увидеть в сервисах, которые опишу в другой статье), и получите просто цветной квадратик/круг с «галочкой». И то не каждый цвет будет хорошо смотреться на фоне других. И никто не увидит вашего орла.
 Оригинальность
Оригинальность
Конечно, по возможности, всегда ценится уникальность картинки. Ведь, если брать готовое изображение, оно может совпасть с конкурентами.
Размер фавикона для сайта
С чем сразу придётся столкнуться – это создать favicon самому или найти сервисы, где уже готовые фавиконы. Что нужно знать для создания иконки для сайта?
Важно! Обратите внимание, что в некоторых интерфейсах, а также на небольших экранах иконка может достигать 16х16 пикселей.
Если у вас блог или сайт без логотипа – у вас широкий выбор картинок, которые можно преобразовать, изменить цвет и пр. Но в такой крохотный размер не всегда удаётся перенести логотип компании. Иногда придётся чем-то пожертвовать.
Креативное решение у «Google Диск», такой яркий разноцветный треугольник отлично выглядит в любом размере.
Правила поисковиков к фавиконке
В современных браузерах могут для иконки могут использоваться форматы: ico, png и gif. Некоторые браузеры поддерживают картинку в jpg формате. Но Firefox и Опера отобразят gif с анимацией.
Размеры фавиконки могут быть: 16х16, 32х32, 48х48, 64х64, 128х128 и даже 512х512 пикселей. Габариты иконок на мобильных устройствах для просмотра сайтов могут отличаться.
Традиционно, в иконке используется размер 16х16 пикселей и выглядит как файл favicon.ico. Так как может отсутствовать поддержка в каком-либо браузере (его версии), рекомендуют использовать ICO.
Требования Яндекса
Прочитать в Яндекс Справка о фавиконе можно здесь =>>>
Размер может быть: 120х120, 32х32 или 16х16 пикселей.
Форматы: svg, ico, gif, jpeg, png, bmb (без анимаций).
О фавиконках Яндекс пишет, робот возьмёт любую иконку, что имеется, если она доступна и отвечает требованиям сервиса. Если ваш сайт будет не доступен, то робот сам выберет иконку хостинга со страницы-заглушки сайта.
Например, если у вас нет favicon, а сайт на WordPress, то автоматически (по умолчанию) робот выберет иконку хостинга и будет буква «W».
После создания фавикона обязательно дождитесь индексации добавленного файла. Тогда точно иконка должна красоваться слева от названия вашего сайта или блога.
Требования Гугл
Прочитать в Гугле о фавиконах можно здесь = >>>
Размер может быть: кратный 48 – это 144х144, 96х96, 48х48. Файл 16*16 Google не рекомендует.
Форматы: svg, ico, gif (без анимаций), jpeg, png.
Рекомендации Гугл:
- Фавиконка должна совпадать с графическим изображением бренда.
- Не нужно часто менять сам адрес файла favicon.
- Изображение не должно быть непристойным. В противном случае Google просто заменит её на стандартную.
Есть масса сервисов, где легко выбрать бесплатные фавиконы для сайта любой тематики.
Надеюсь, я подробно ответила на один из вопросов письма: «Фавикон – что это и зачем нужен?» А как установить фавикон на сайт WordPress, я расскажу в следующей статье. Список опубликованных статей (карта сайта) здесь.
Всем спасибо, кто читаете мой блог, оставляет комментарии, предлагает новые темы.
Анжелика Рай.